typescript.json
tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。
初始化
TypeScript项目通过tscripttion.json来管理Typescript的对应配置,以下是生成typescript.json的过程:
安装依赖
- typescript
- NPM
- Yarn
npm install typescript -D
yarn add typescript -D
配置命令
"scripts": {
"tscInit":"tsc --init"
}
运行命令
yarn tscInit
文件结构
typescript.json # typescript.json 文件结构
├── extends # 使用 extends 继承配置
├── compileOnSave # 使用 compileOnSave 重新生成文件
├── compilerOptions # 编译器选项
│ └── allowJs
│ └── target
│ └── module
│ └── moduleResolution
│ └── strict
│ └── nolmplictAny
│ └── jsx
│ └── ……
├── files # 指定一个包含相对或绝对文件路径的列表
├── include # 指定一个文件glob匹配模式列表。 支持的glob通配符有
├── exclude # 指定一个文件glob匹配模式列表。 支持的glob通配符有
通过 extends 继承配置
tsconfig.json文件可以利用extends属性从另一个配置文件里继承配置。
extends是tsconfig.json文件里的顶级属性(与compilerOptions,files,include,和exclude一样)。 extends的值是一个字符串,包含指向另一个要继承文件的路径。
在原文件里的配置先被加载,然后被来至继承文件里的配置重写。 如果发现循环引用,则会报错。
来自所继承配置文件的files,include和exclude覆盖源配置文件的属性。
比如:
{
"compilerOptions": {
"noImplicitAny": true,
"strictNullChecks": true
}
}
{
"extends": "./configs/base",
"files": [
"main.ts",
"supplemental.ts"
]
}
通过 files 指定编译文件
file 指定一个文件glob匹配模式列表。 支持的glob通配符有
*匹配0或多个字符(不包括目录分隔符)?匹配一个任意字符(不包括目录分隔符)**/递归匹配任意子目录
{
"files": [
"./index.ts"
]
}
通过 include 指定编译文件
include 指定一个文件glob匹配模式列表。 支持的glob通配符有
-
*匹配0或多个字符(不包括目录分隔符) -
?匹配一个任意字符(不包括目录分隔符) -
**/递归匹配任意子目录 -
指定编译根目录下的 index.ts 文件
"include":[
"./index.ts"
] -
指定编译根目录下 src 文件夹下的所有文件
{
"include": [
"./src/**/*.ts"
],
} -
指定变异目录下 src 下所有的 ts 文件
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue"
]
通过 exclude 排除不需要编译文件
exclude 排除一个文件glob匹配模式列表。 支持的glob通配符有
-
*匹配0或多个字符(不包括目录分隔符) -
?匹配一个任意字符(不包括目录分隔符) -
**/递归匹配任意子目录 -
排除根目录下的 index.ts 文件编译
"exclude":[
"./index.ts"
] -
排除 node_modules 文件夹
"exclude": [
"node_modules",
"**/*.spec.ts",
"./src/**/test"
]
通过 compileOnSave 重新生成配置文件
在最顶层设置compileOnSave标记,可以让IDE在保存文件的时候根据tsconfig.json重新生成文件。
{
"compileOnSave": true,
"compilerOptions": {
"noImplicitAny" : true
}
}
通过 compilerOptions 配置编译器选项
{
"compilerOptions": {
"module": "commonjs",
"noImplicitAny": true,
"removeComments": true,
"preserveConstEnums": true,
"sourceMap": true
},
}
compilerOptions编译选项:
| 配置项 | 作用 | 可选值 | 具体配置 |
|---|---|---|---|
| Type Checking | |||
| allowUnreachableCode | |||
| allowUnusedLabels | |||
| alwaysStrict | |||
| exactOptionalPropertyTypes | |||
| noFallthroughCasesInSwitch | |||
| noFallthroughCasesInSwitch | |||
| noImplicitAny | 在表达式和声明上如果有隐式 any类型时报错 | true/false | "noImplicitAny": true在表达式和声明上有隐含的 any类型时报错,必须显示声明 any 类型 |
| noImplicitOverride | |||
| noImplicitReturns | |||
| noImplicitThis | |||
| noPropertyAccessFromIndexSignature | |||
| noUncheckedIndexedAccess | |||
| noUnusedLocals | 若有未使用的局部变量则抛错。 | true/false | "noUnusedLocals": true 若有未使用的局部变量则抛错 |
| noUnusedParameters | 若有未使用的参数则抛错。 | true/false | "noUnusedParameters": true 若有未使用的参数则抛错。 |
| strict | 启用所有严格类型检查选项 | true/false | "strict": true,启用严格检查 |
| strictBindCallApply | |||
| strictNullChecks | 在严格的 null检查模式下, null和 undefined值不包含在任何类型里,只允许用它们自己和 any来赋值(有个例外, undefined可以赋值到 void) | true/false | "strictNullChecks":true, // 严格检查 null ,不允许 null 赋值给其他数据类型 |
| strictFunctionTypes | |||
| strictPropertyInitialization | |||
| useUnknownInCatchVariables | |||
| Modules | |||
| allowUmdGlobalAccess | |||
| baseUrl | 工作根目录 解析非相对模块名的基准目录 | "baseUrl": ".",文件夹根目录文项目编译根目录 "baseUrl": "src",文件夹 src 目录文项目编译根目录 | |
| module | 指定生成哪个模块系统代码 | 默认值: "None", "CommonJS", "AMD", "System", "UMD", "ES6"或 "ES2015"。 注意一: 只有 "AMD"和 "System"能和 --outFile一起使用。 注意二: "ES6"和 "ES2015"可使用在目标输出为 "ES5"或更低的情况下。 | "module": "esnext",指定生成 esnext 模块系统代码 |
| moduleResolution | 决定如何处理模块 | "node"、"classic" | "moduleResolution": "node",通过 node 方式处理模块 |
| noResolve | |||
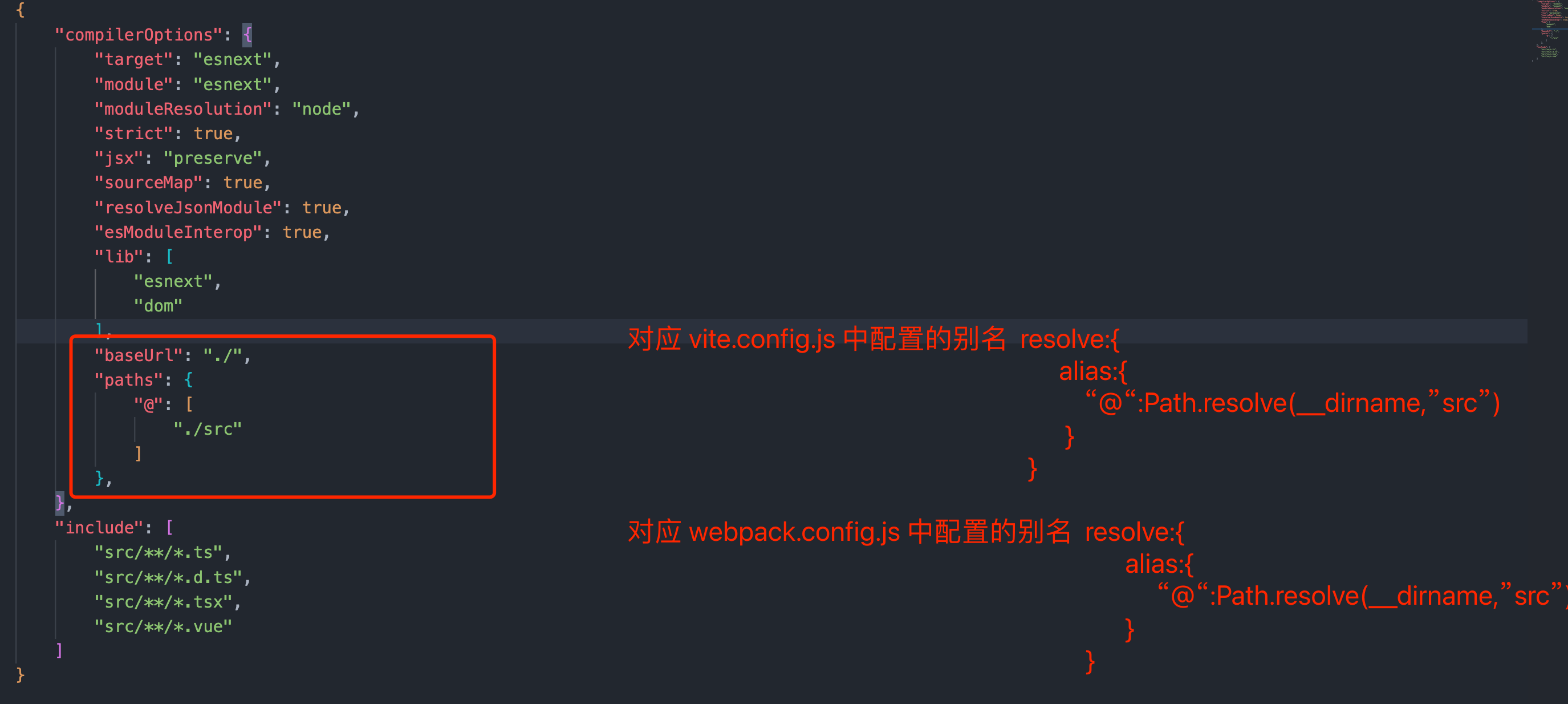
| paths | 模块名到基于baseUrl的路径映射的列表 |  Preview | |
| resolveJsonModule | "resolveJsonModule": true | ||
| rootDir | 指定 Ts 文件源码目录 | string | "rootDir":"./src" |
| rootDirs | |||
| typeRoots | |||
| types | 要包含的类型声明文件名列表 | "types": ["vite/client", "node"] | |
| Emit | |||
| declaration | 指定 TS 文件编译后生成相应的 .d.ts 文件。注意:TS 文件中通过 export、export default 导出的才会在 .d.ts 文件中 | ||
| declarationDir | |||
| declarationMap | |||
| downlevelIteration | |||
| emitBOM | |||
| emitDeclarationOnly | |||
| importHelpers | |||
| importsNotUsedAsValues | |||
| inlineSourceMap | |||
| inlineSources | |||
| mapRoot | |||
| newLine | |||
| noEmit | |||
| noEmitHelpers | |||
| noEmitOnError | |||
| outDir | 指定 Ts 文件编译成 Js 后的输出目录 | string | "outDir": "./build" |
| outFile | |||
| preserveConstEnums | |||
| preserveValueImports | |||
| removeComments | 删除所有注释,除了以 /!*开头的版权信息。 | true/false | "removeComments":true, // 去除注释 |
| sourceMap | 生成相应的 .map文件 | true/false | "sourceMap": true,生成 .map 文件 |
| sourceRoot | |||
| stripInternal | |||
| JavaScript Support | |||
| allowJs | 允许编译javascript文件 | true/false | allowJs:true 允许编译 javascript 文件 |
| checkJs | 在 .js文件中报告错误。与 --allowJs配合使用。 | true/false | allowJs:true 允许编译 javascript 文件 checkJs:true 允许编译 javascript 文件,并且检车 js 文件中的错误 |
| maxNodeModuleJsDepth | |||
| Editor Support | |||
| disableSizeLimit | |||
| plugins | |||
| Interop Constraints | |||
| allowSyntheticDefaultImports | |||
| esModuleInterop | 表示允许依赖库中出现 export = 这种兼容规范导出的格式 | "esModuleInterop": true | |
| forceConsistentCasingInFileNames | |||
| isolatedModules | |||
| preserveSymlinks | |||
| Backwards Compatibility | |||
| charset | |||
| keyofStringsOnly | |||
| noImplicitUseStrict | |||
| noStrictGenericChecks | |||
| out | |||
| suppressExcessPropertyErrors | |||
| suppressImplicitAnyIndexErrors | |||
| Language and Environment | |||
| emitDecoratorMetadata | |||
| experimentalDecorators | |||
| jsx | 在 .tsx文件里支持JSX: "React"或 "Preserve" | "React"、"Preserve" | "jsx": "preserve",在 .tsx 里面支持 preserve |
| jsxFactory | |||
| jsxFragmentFactory | |||
| jsxImportSource | |||
| lib | 编译过程中需要引入的库文件的列表 |
| "lib": ["esnext", "dom"]如果 ts 文件中有用到 Document Api 或者 ES6 以上的语法,那么必须配置 lib 目标库 "lib":["DOM","ES2020"] 如果 ts 文件中有用到 Document Api 或者 ES6 以上的语法,那么必须配置 lib 目标库 |
| noLib | |||
| reactNamespace | |||
| target | 指定ECMAScript目标版本 | "ES3"(默认), "ES5", "ES6"/ "ES2015", "ES2016", "ES2017"或 "ESNext"。 | "target": "esnext",指定"ESNext"最新的生成目标列表为 ES proposed features |
| useDefineForClassFields | |||
| Compiler Diagnostics | |||
| diagnostics | |||
| explainFiles | |||
| extendedDiagnostics | |||
| generateCpuProfile | |||
| listEmittedFiles | |||
| listFiles | |||
| traceResolution | |||
| Projects | |||
| composite | |||
| disableReferencedProjectLoad | |||
| disableSolutionSearching | |||
| disableSourceOfProjectReferenceRedirect | |||
| incremental | 增量编译,每一次编译记录编译信息,下次编译过程中进行比对,仅编译本次改变的内容。同时,每一次编译后会生成 tsconfig.tsbuildinfo 文件,用于记录编译信息 | true/false | "incremental": true 增量编译 |
| tsBuildInfoFile | |||
| Output Formatting | |||
| noErrorTruncation | |||
| preserveWatchOutput | |||
| pretty | |||
| Completeness | |||
| skipDefaultLibCheck | |||
| skipLibCheck | |||
| Command Line | |||
| Watch Options | |||
| assumeChangesOnlyAffectDirectDependencies | |||
| watchFile | |||
| watchDirectory | |||
| fallbackPolling | |||
| synchronousWatchDirectory | |||
| excludeDirectories | |||
| excludeFiles | |||
| typeAcquisition | |||
| enable | |||
| include | |||
| exclude | |||
| disableFilenameBasedTypeAcquisition | |||