自定义格式化
2023年08月13日
一、认识

Preview

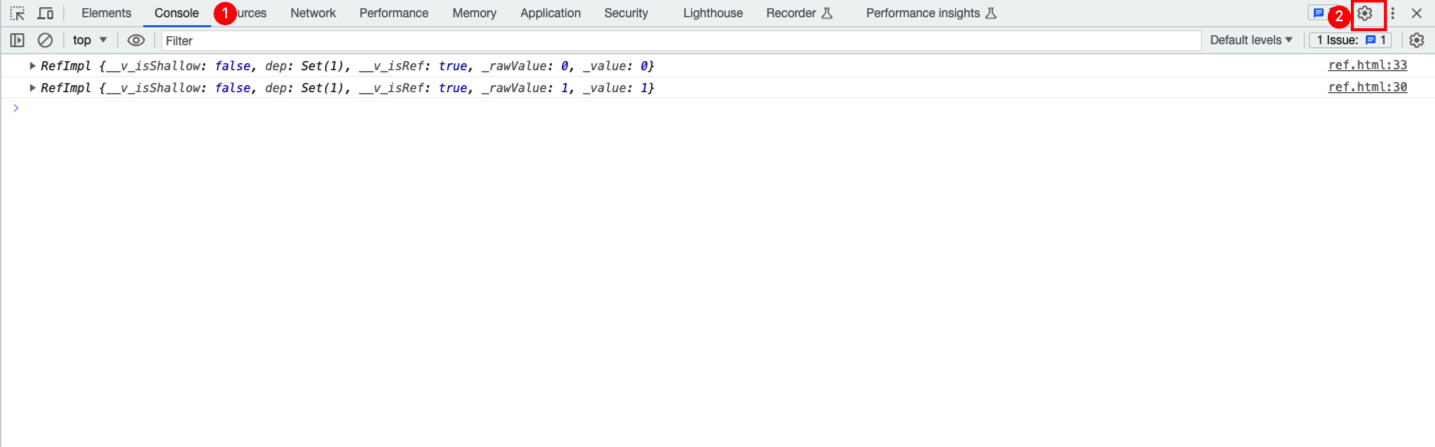
Preview
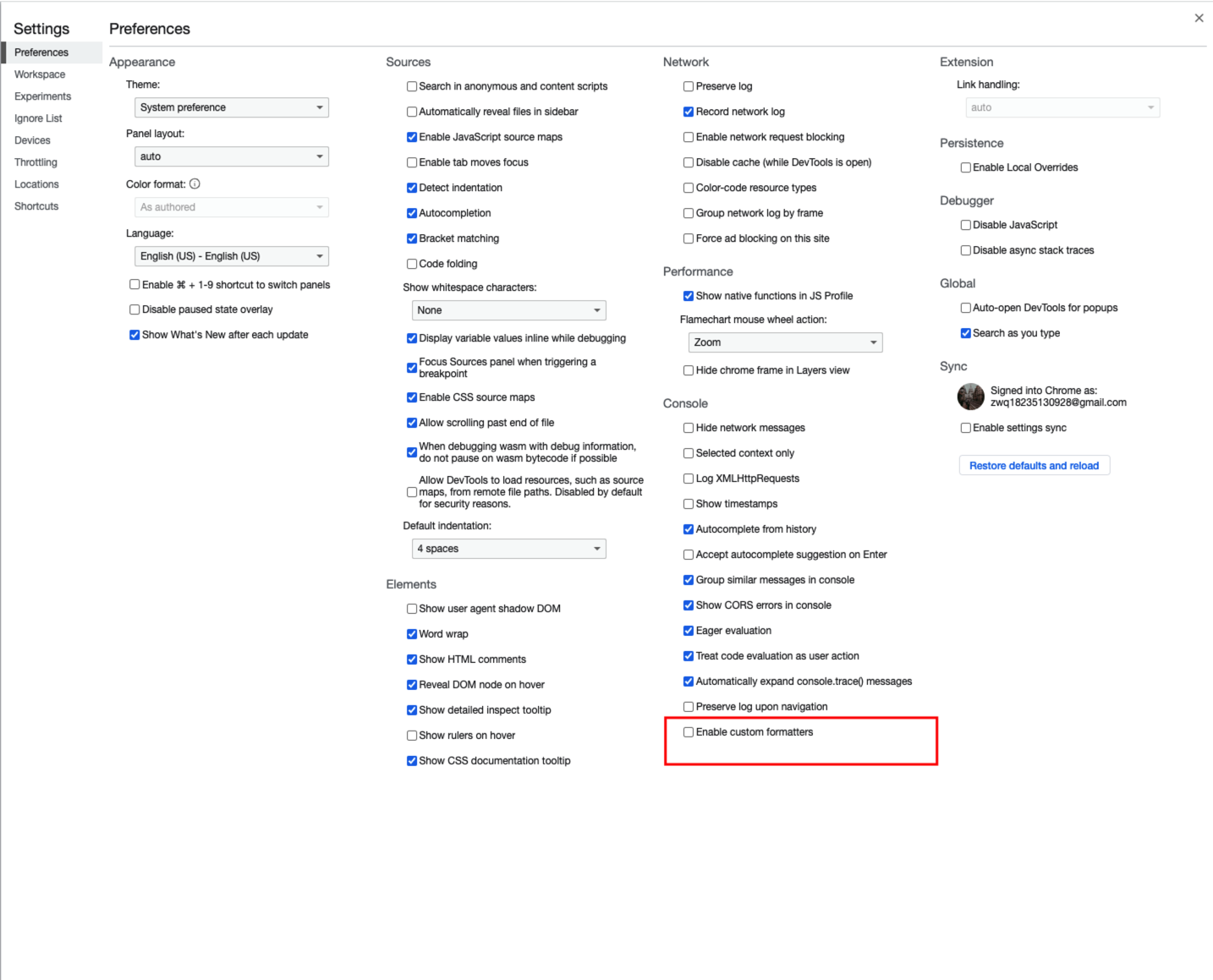
勾选 Enable custom formatters 之后, 刷新浏览器并查看控制台
二、语法
function initCustomFormatter() {
const formatter = {
header(obj) {
……
},
hasBody(obj) {
……
},
body(obj) {
……
}
};
if (window.devtoolsFormatters) {
window.devtoolsFormatters.push(formatter);
} else {
window.devtoolsFormatters = [formatter];
}
}
initCustomFormatter();
三、场景
3.1 格式化对象
function initCustomFormatter() {
const formatter = {
header(obj) {
return ['div', {}, `${JSON.stringify(obj, null, 7)}`];
},
hasBody(obj) {
return false;
},
body(obj) {
return false;
}
};
if (window.devtoolsFormatters) {
window.devtoolsFormatters.push(formatter);
} else {
window.devtoolsFormatters = [formatter];
}
}
initCustomFormatter();
const obj = {
a: 1,
b: 2
};
console.log(obj);