认识
2024年04月06日
一、认识
二、SyncHook 细节

Preview
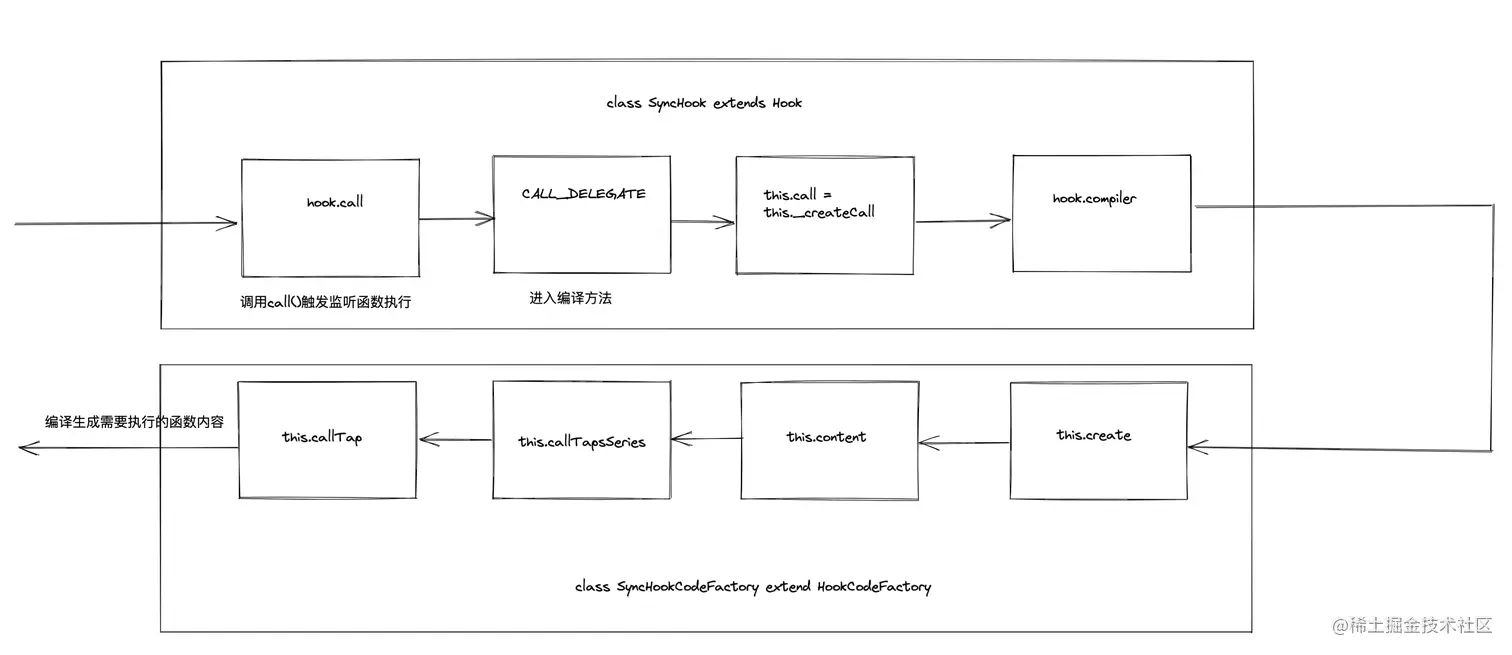
Tapable 通过 Hook 这个类来保存相应的监听属性和方法,同时在调用 call 方法触发事件时通过 HookCodeFactory 动态编译生成的一个 Function ,从而执行达到相应的效果。
2.1 总结
SyncHook 事件发布订阅思想:
-
syncHook.tap: 注册事件 => 本质上this._taps.push({ type: 'sync', name: "", fn: fn}); -
syncHook.call: 触发已注册的事件 => 本质上通过this._createCall() => compile()编译生成最终生成的执行函数, 然后执行, 如下所示:const syncHook = new SyncHook(['arg1', 'arg2', 'arg3']);
syncHook.tap('syncHook1', (arg1, arg2, arg3) => {
console.log('syncHook1', arg1, arg2, arg3);
});
syncHook.tap('syncHook2', (arg1, arg2, arg3) => {
console.log('syncHook2', arg1, arg2, arg3);
});
syncHook.call(1, 2, 3);
// 通过 compile 函数生成的 函数如下:
function anonymous(arg1, arg2, arg3) {
'use strict';
var _context;
var _x = this._x;
var _fn0 = _x[0];
_fn0(arg1, arg2, arg3);
var _fn1 = _x[1];
_fn1(arg1, arg2, arg3);
}