TransitionGroup
一、认识
<TransitionGroup></TransitionGroup> 为列表中的多个元素或组件提供过渡效果。
二、类名
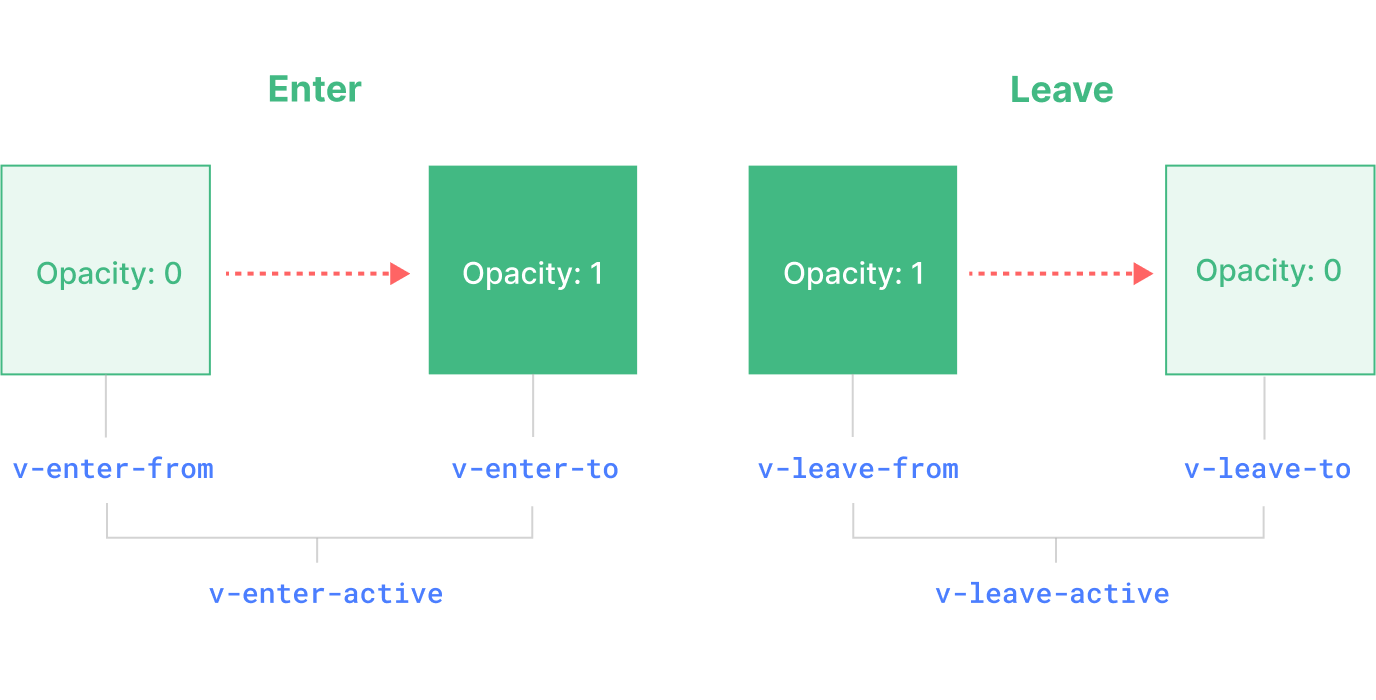
一共有 6 个应用于进入与离开过渡效果的 CSS class。

2.1 v-enter-from
v-enter-from 进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。
2.2 v-enter-active
v-enter-active 进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。v-enter-active 给我们提供了为进入动画指定不同速度曲线的能力,
2.3 v-enter-to
v-enter-to 进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。
2.4 v-leave-from
v-leave-from 离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。
2.5 v-leave-active
v-leave-active 离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。v-enter-active 给我们提供了为离开动画指定不同速度曲线的能力,
2.6 v-leave-to
v-leave-to 离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。
三、事件
3.1 @before-enter
@before-enter 在元素被插入到 DOM 之前被调用, 用这个来设置元素的 v-enter-from 状态
3.2 @before-leave
@before-leave 在 leave 钩子之前调用
3.3 @enter
@enter 在元素被插入到 DOM 之后的下一帧被调用,用这个来开始进入动画
3.4 @leave
@leave 在离开过渡开始时调用,用这个来开始离开动画
3.5 @appear
3.6 @after-enter
3.7 @after-leave
3.8 @after-appear
3.9 @enter-cancelled
3.10 @leave-cancelled (v-show only)
3.11 @appear-cancelled
四、属性
4.1 tag
tag 默认情况下,<TransitionGroup> 不会渲染一个容器 DOM 元素,但是可以通过 tag prop 启用。
4.2 name
name 声明一个过渡效果名。对于一个有名字的过渡效果,对它起作用的过渡 class 会以其名字而不是 v 作为前缀。比如,上方例子中被应用的 class 将会是 fade-enter-active 而不是 v-enter-active。
语法
<TransitionGroup name="fade">
</TransitionGroup>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
<style>
五、语法
<TransitionGroup tag="ul" name="slide">
<li v-for="item in list" :key="item.id">
{{ item.name }}
</li>
</TransitionGroup>