认识
2024年03月13日
一、认识
在 Vue 中实例从创建到销毁的过程就是生命周期,即指从创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程。在Vue生命周期钩子会自动绑定 this 上下文到实例中,因此你可以访问数据,对 property 和方法进行运算这意味着你不能使用箭头函数来定义一个生命周期方法

Preview
二、阶段
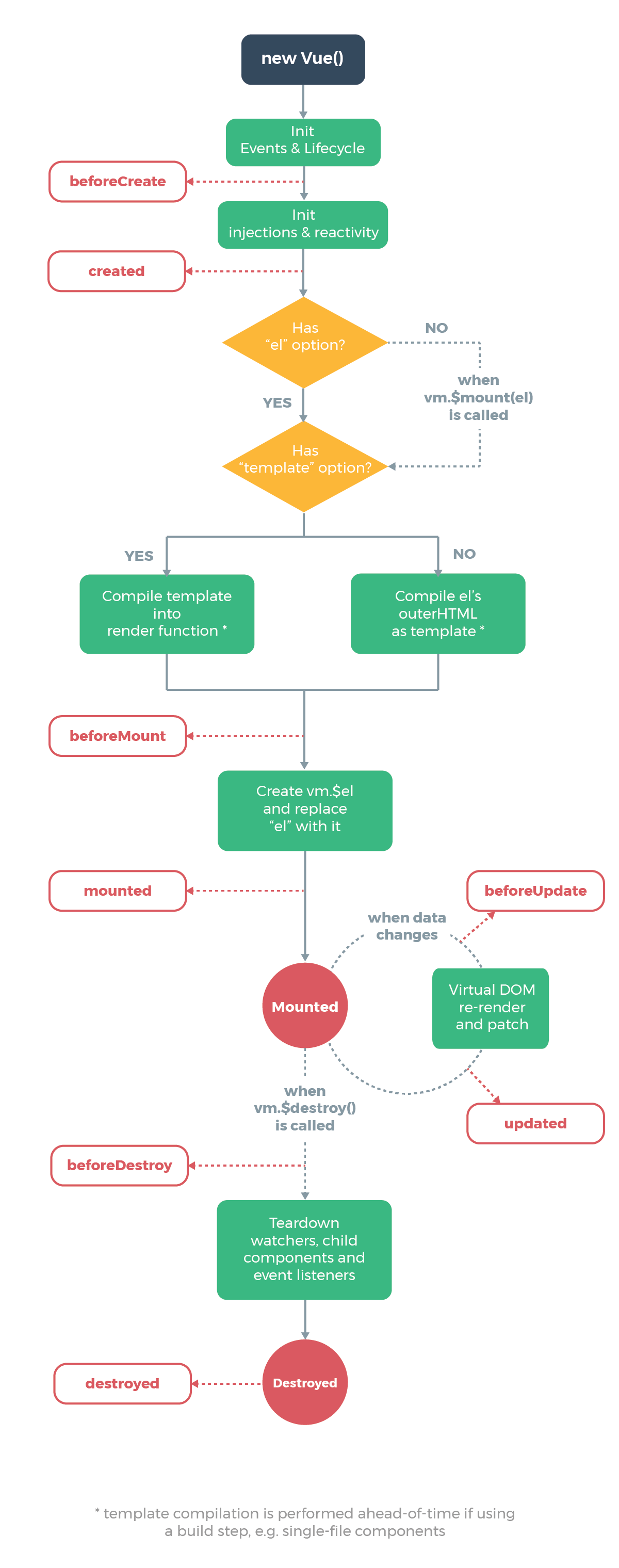
**Vue**生命周期总共可以分为8个阶段:创建前后, 载入前后,更新前后,销毁前销毁后,以及一些特殊场景的生命周期
-
beforeCreate组件实例被创建之初 -
created组件实例已经完全创建 -
beforeMount组件挂载之前 -
mounted组件挂载到实例上去之后 -
beforeUpdate组件数据发生变化,更新之前 -
updated组件数据更新之后 -
beforeDestroy组件实例销毁之前 -
destroyed组件实例销毁之后 -
activatedkeep-alive缓存的组件激活时 -
deactivatedkeep-alive缓存的组件停用时调用 -
errorCaptured捕获一个来自子孙组件的错误时被调用