认识
2023年06月29日
一、认识
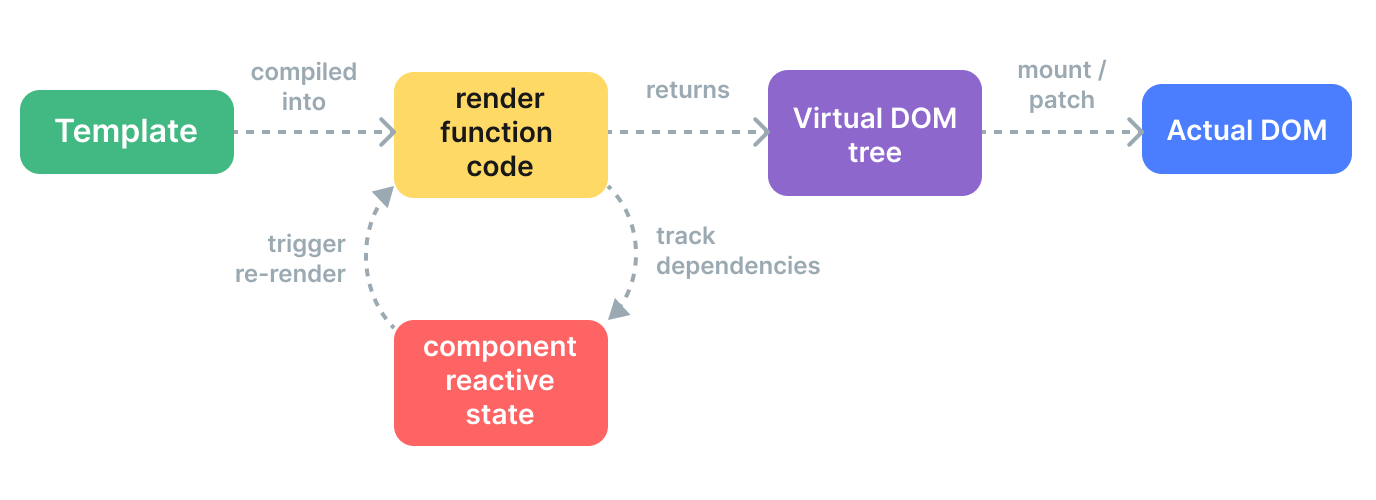
从高层面的视角看,Vue 组件挂载时会发生如下几件事:
-
编译:
Vue模板被编译为渲染函数, 即用来返回虚拟DOM树的函数。这一步骤可以通过构建步骤提前完成,也可以通过使用运行时编译器即时完成。 -
挂载
mount: 运行时渲染器调用渲染函数,遍历返回的虚拟DOM树,并基于它创建实际的DOM节点。这一步会作为响应式副作用执行,因此它会追踪其中所用到的所有响应式依赖。 -
更新
patch:当一个依赖发生变化后,副作用会重新运行,这时候会创建一个更新后的虚拟DOM树。运行时渲染器遍历这棵新树,将它与旧树进行比较,然后将必要的更新应用到真实DOM上去。

Preview
因此, 渲染器的主要工作是 挂载 和 更新。