认识
2023年04月28日
一、认识
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
-
在
CSS过渡和动画中自动应用class -
可以配合使用第三方
CSS动画库,如Animate.css -
在过渡钩子函数中使用
JavaScript直接操作DOM -
可以配合使用第三方
JavaScript动画库,如Velocity.js
二、过渡类名
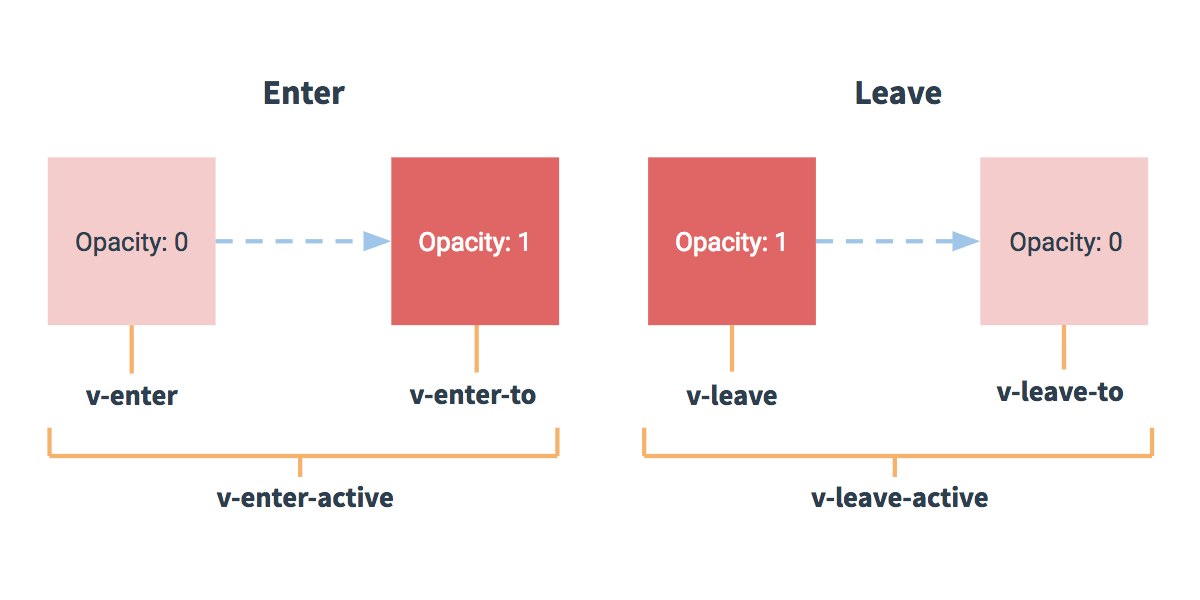
在进入/离开的过渡中,会有 6 个 class 切换。

Preview
2.1 v-enter
v-enter: 定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
2.2 v-enter-active
v-enter-active: 定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
2.3 v-enter-to
v-enter-to: 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
2.4 v-leave
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
2.5 v-leave-active
v-leave-active: 定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
2.6 v-leave-to
v-leave-to: 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
三、过渡模式
3.1 in-out
in-out: 新元素先进行过渡,完成之后当前元素过渡离开。
3.2 out-in
out-in: 当前元素先进行过渡,完成之后新元素过渡进入。