资源压缩
一、认识
在生产环境中,为了极致的代码体积,我们一般会通过构建工具来对产物进行压缩。具体来说,有这样几类资源可以被压缩处理: JavaScript 代码、CSS 代码和图片文件。
二、Css 压缩
对于 CSS 代码的压缩,Vite 中的相关配置如下:
// vite.config.ts
export default {
build: {
// 设置 CSS 的目标环境
cssTarget: ''
}
}
默认情况下 Vite 会使用 Esbuild 对 CSS 代码进行压缩,一般不需要我们对 cssTarget 进行配置。不过在需要兼容安卓端微信的 webview 时,我们需要将 build.cssTarget 设置为 chrome61,以防止 vite 将 rgba() 颜色转化为 #RGBA 十六进制符号的形式,出现样式问题。
三、Image 压缩
图片资源的体积往往是项目产物体积的大头,如果能尽可能精简图片的体积,那么对项目整体打包产物体积的优化将会是非常明显的。在 JavaScript 领域有一个非常知名的图片压缩库imagemin,作为一个底层的压缩工具,前端的项目中经常基于它来进行图片压缩,比如 Webpack 中大名鼎鼎的 image-webpack-loader。社区当中也已经有了开箱即用的 Vite 插件—— vite-plugin-imagemin, 首先让我们来安装它:
pnpm i vite-plugin-imagemin -D
随后在 Vite 配置文件中引入:
//vite.config.ts
import viteImagemin from 'vite-plugin-imagemin';
{
plugins: [
// 忽略前面的插件
viteImagemin({
// 无损压缩配置,无损压缩下图片质量不会变差
optipng: {
optimizationLevel: 7
},
// 有损压缩配置,有损压缩下图片质量可能会变差
pngquant: {
quality: [0.8, 0.9],
},
// svg 优化
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
]
}
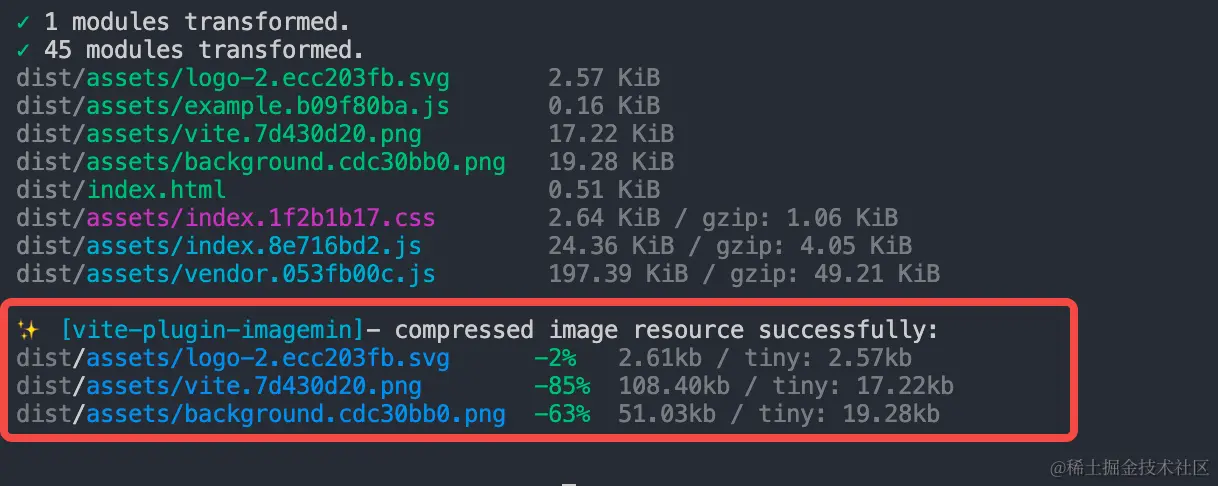
接下来我们可以尝试执行 pnpm run build 进行打包:

Vite 插件已经自动帮助我们调用 imagemin 进行项目图片的压缩,可以看到压缩的效果非常明显,强烈推荐大家在项目中使用。
四、JavaScript 压缩
在 Vite 生产环境构建的过程中,JavaScript 产物代码会自动进行压缩,相关的配置参数如下:
// vite.config.ts
export default {
build: {
minify: 'esbuild', // boolean | 'esbuild' | 'terser'
target: 'modules', // esnext es2019 es2016 es2015 edge88 firefox78 chrome87 safari13.1
terserOptions: {}
}
}
设置合适的 target 就显得特别重要了,一旦目标环境的设置不能覆盖所有的用户群体,那么极有可能在某些低端浏览器中出现语法不兼容问题,从而发生线上事故。因此,为了线上的稳定性,推荐大家最好还是将 target 参数设置为ECMA语法的最低版本es2015/es6。