依赖预构建
2023年12月19日
一、认识
在 Vite 中有两种开启预构建的方式,分别是自动开启和手动开启。
二、自动开启
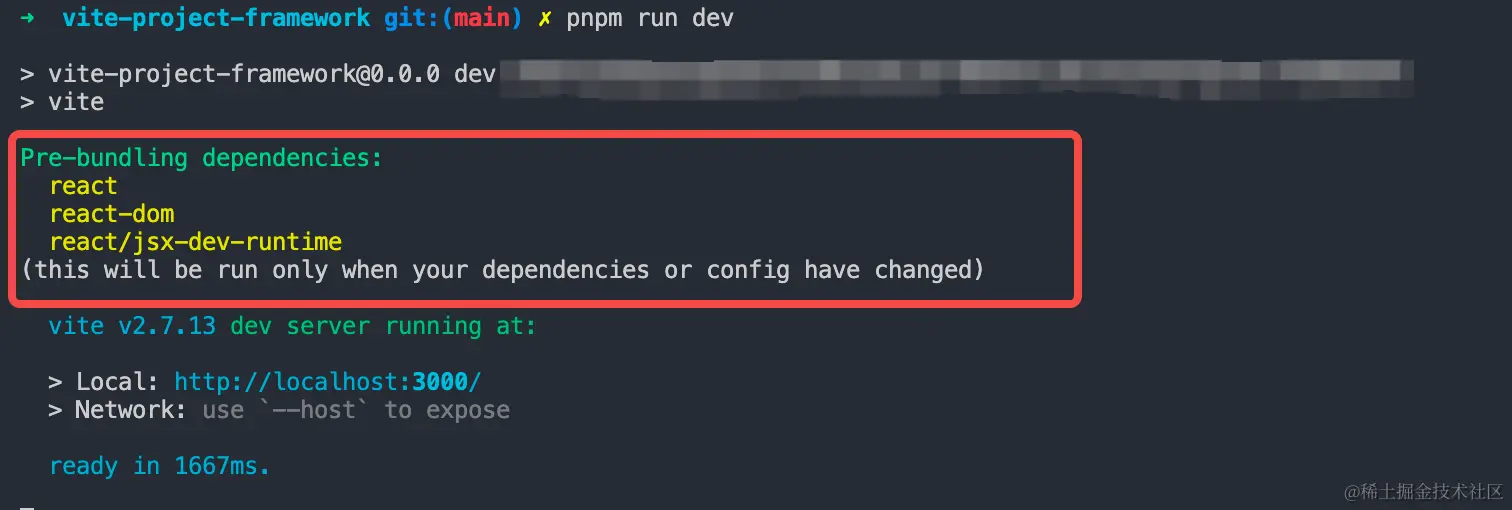
首先是自动开启。当我们在第一次启动项目的时候,可以在命令行窗口看见如下的信息:

Preview
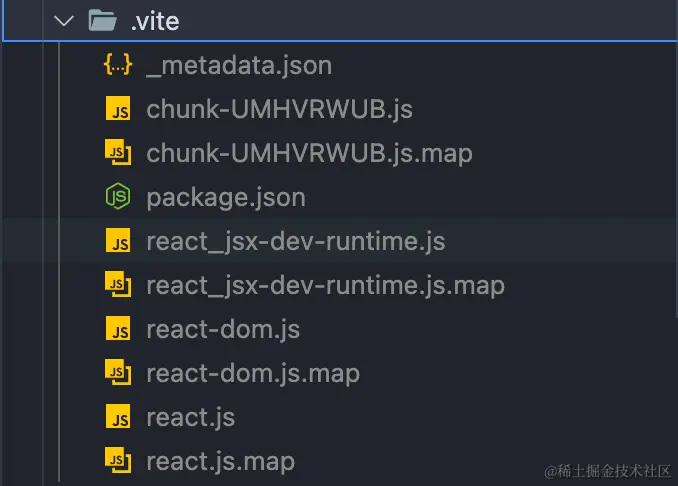
同时,在项目启动成功后,你可以在根目录下的 node_modules 中发现 .vite 目录,这就是预构建产物文件存放的目录,内容如下:

Preview
在浏览器访问页面后,打开 Dev Tools 中的网络调试面板,你可以发现第三方包的引入路径已经被重写:
import React from "react";
// 路径被重写,定向到预构建产物文件中
import __vite__cjsImport0_react from "/node_modules/.vite/react.js?v=979739df";
const React = __vite__cjsImport0_react.__esModule
? __vite__cjsImport0_react.default
: __vite__cjsImport0_react;
2.1 缓存机制
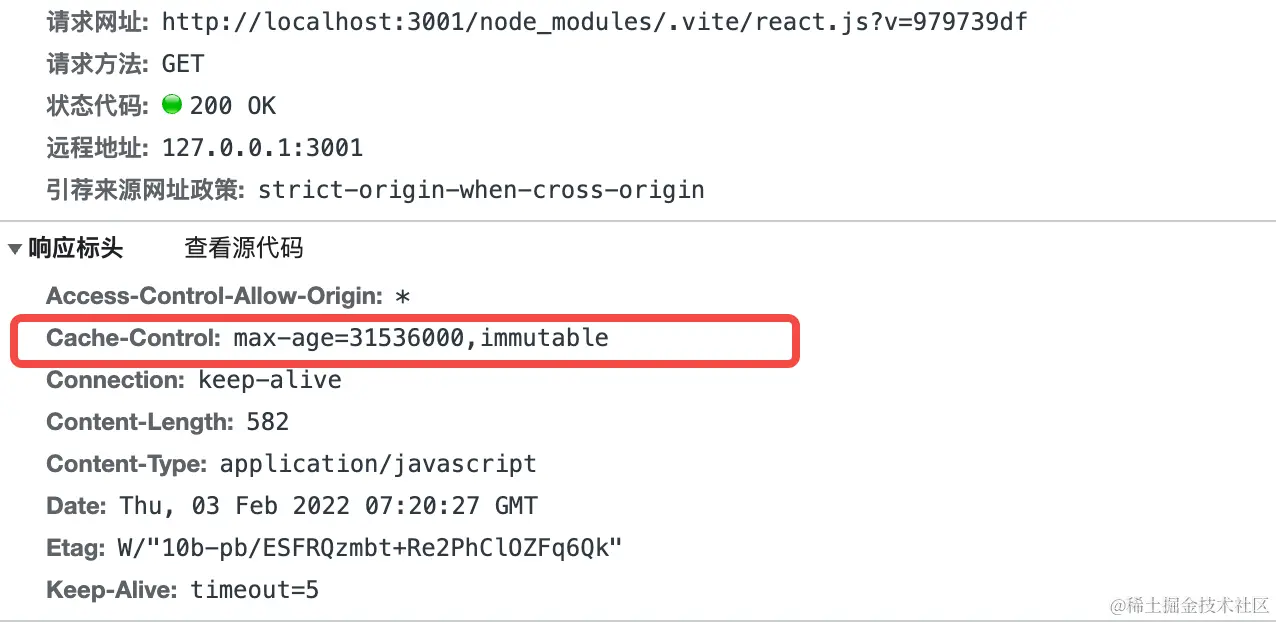
并且对于依赖的请求结果,Vite 的 Dev Server 会设置强缓存:

Preview
缓存过期时间被设置为一年,表示缓存过期前浏览器对 React 预构建产物的请求不会再经过 Vite Dev Server,直接用缓存结果。
当然,除了 HTTP 缓存,Vite 还设置了本地文件系统的缓存,所有的预构建产物默认缓存在 node_modules/.vite 目录中。如果以下 3 个地方都没有改动,Vite 将一直使用缓存文件:
-
package.json的dependencies字段 -
各种包管理器的
lock文件 -
optimizeDeps配置内容
2.2 清除缓存
预构建中本地文件系统的产物缓存机制,而少数场景下我们不希望用本地的缓存文件,比如需要调试某个包的预构建结果,我推荐使用下面任意一种方法清除缓存:
-
删除
node_modules/.vite目录 -
在
Vite配置文件中,将server.force设为true。(注意,Vite 3.0 中配置项有所更新,你需要将optimizeDeps.force设为true) -
命令行执行
npx vite --force或者npx vite optimizee
三、手动开启
Vite 将预构建相关的配置项都集中在 optimizeDeps 属性上