vite-plugin-imagemin
2023年12月24日
一、认识
图片资源的体积往往是项目产物体积的大头,如果能尽可能精简图片的体积,那么对项目整体打包产物体积的优化将会是非常明显的。在 JavaScript 领域有一个非常知名的图片压缩库imagemin,作为一个底层的压缩工具,前端的项目中经常基于它来进行图片压缩,比如 Webpack 中大名鼎鼎的 image-webpack-loader。社区当中也已经有了开箱即用的 Vite 插件—— vite-plugin-imagemin
二、配置
pnpm i vite-plugin-imagemin -D
三、效果
在 Vite 配置文件中引入:
//vite.config.ts
import viteImagemin from 'vite-plugin-imagemin';
{
plugins: [
// 忽略前面的插件
viteImagemin({
// 无损压缩配置,无损压缩下图片质量不会变差
optipng: {
optimizationLevel: 7
},
// 有损压缩配置,有损压缩下图片质量可能会变差
pngquant: {
quality: [0.8, 0.9],
},
// svg 优化
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
]
}
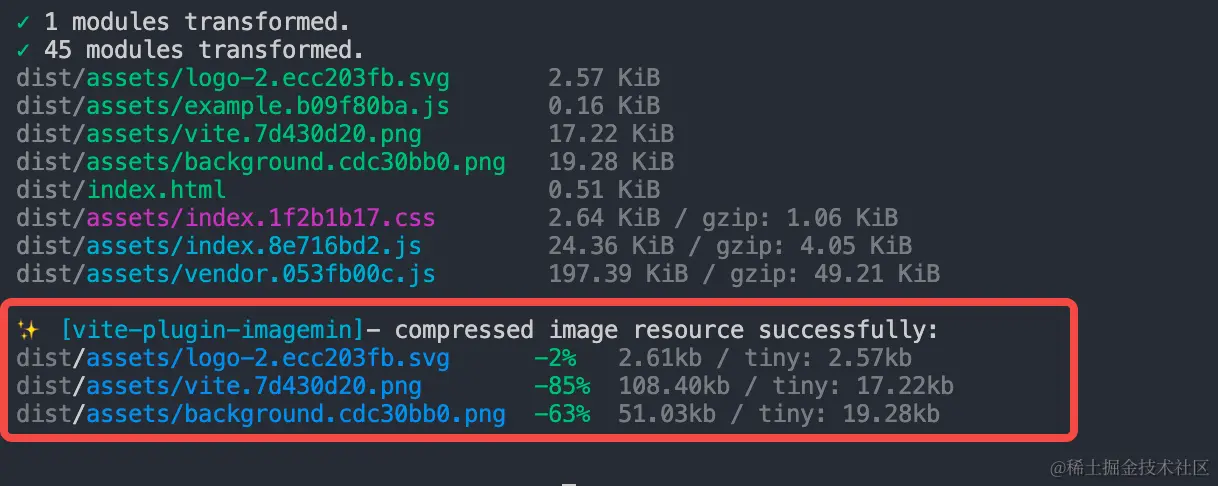
接下来我们可以尝试执行 pnpm run build 进行打包:

Preview
Vite 插件已经自动帮助我们调用 imagemin 进行项目图片的压缩,可以看到压缩的效果非常明显,强烈推荐大家在项目中使用。