认识
2023年03月03日
一、认识
Blob(Binary Large Object)表示二进制类型的大对象。在数据库管理系统中,将二进制数据存储为一个单一个体的集合。Blob 通常是影像、声音或多媒体文件。在 JavaScript 中 Blob 类型的对象表示不可变的类似文件对象的原始数据。
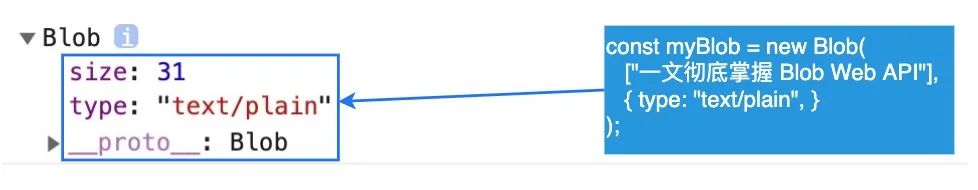
为了更直观的感受 Blob 对象,我们先来使用 Blob 构造函数,创建一个 myBlob 对象,具体如下图所示:

Preview
如你所见,myBlob 对象含有两个属性:size 和 type。其中 size 属性用于表示数据的大小(以字节为单位),type 是 MIME 类型的字符串。Blob 由一个可选的字符串 type(通常是 MIME 类型)和 blobParts 组成:
二、构造函数
2.1 Blog()
语法
const blob = new Blob(blobParts,options);
-
blobParts: 它是一个由
ArrayBuffer,ArrayBufferView,Blob,DOMString等对象构成的数组。DOMStrings会被编码为UTF-8。 -
options:: 一个可选的对象,包含以下两个属性:
-
type: 默认值为 "",它代表了将会被放入到
blob中的数组内容的MIME类型。 -
endings: 默认值为
"transparent",用于指定包含行结束符\n的字符串如何被写入。它是以下两个值中的一个:"native",代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者"transparent",代表会保持blob中保存的结束符不变。
-