观察者模式
一、认识
观察者模式 定义了对象间一种一对多的依赖关系,当目标对象 Subject 的状态发生改变时,所有依赖它的对象 Observer 都会得到通知
二、特点
2.1 优点
- 目标者与观察者,功能耦合度降低,专注自身功能逻辑;
- 观察者被动接收更新,时间上解耦,实时接收目标者更新状态。
2.2 缺点
- 观察者模式虽然实现了对象间依赖关系的低耦合,但却不能对事件通知进行细分管控,如 “筛选通知”,“指定主题事件通知” 。
三、对比

Preview
3.1 观察者模式
- 观察者模式虽然实现了对象间依赖关系的低耦合,但却不能对事件通知进行细分管控,而且是统一通知,不能按需通知,或者自定义通知事件(就是谁需要通知谁)
- 观察者模式中主题和观察者是互相感知的,
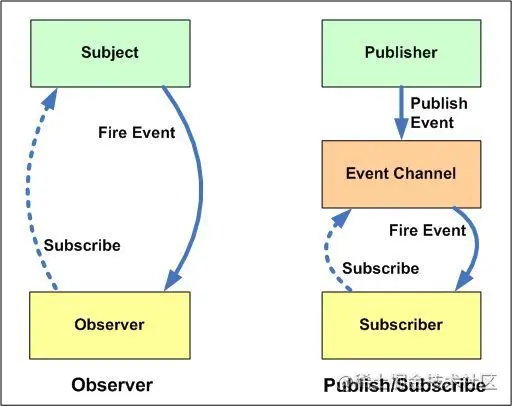
观察者(Observer直接订阅(Subscribe)主题(Subject),而当主题被激活的时候,会触发(Fire Event)观察者里的事件
3.2 发布-订阅模式
-
发布-订阅模式是借助第三方来实现调度的,发布者和订阅者之间互不感知(“第三者” (事件中心)出现。目标对象并不直接通知观察者,而是通过事件中心来派发通知。)
订阅者(Subscriber)把自己想订阅的事件注册(Subscribe)到调度中心(Event Channel),当发布者(Publisher)发布该事件(Publish Event)到调度中心,也就是该事件触发时,由调度中心统一调度(Fire Event)订阅者注册到调度中心的处理代码。 -
在发布订阅模式中,组件是松散耦合的
四、实现
class Subject {
constructor() {
this.state = 0;
this.observers = [];
}
getState() {
return this.state;
}
setState(state) {
this.state = state;
this.notify();
}
notify() {
this.observers.forEach((observer) => {
observer.update();
});
}
attach(observer) {
this.observers.push(observer);
}
}
class Observer {
constructor(name, subject) {
this.name = name;
this.subject = subject;
this.subject.attach(this);
}
update() {
console.log(`${this.name} update, state: ${this.subject.getState()}`);
}
}
测试用例
const subject = new Subject();
const observer1 = new Observer("observer1", subject);
const observer2 = new Observer("observer2", subject);
subject.setState(3);