translate
2024年06月19日
一、认识
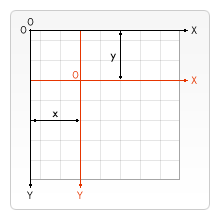
translate() 方法,将 canvas 按原始 x 点的水平方向、原始的 y 点垂直方向进行平移变换。如图所示:

Preview
二、语法
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
ctx.translate(x,y);
-
x: 水平方向的移动距离。 -
y: 垂直方向的移动距离。
注意: translate() 与 transform() 的关系如下:
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
ctx.transform(1, 0, 0, 1, x, y);
等效于
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
ctx.translate(x, y);
三、场景
3.1 绘制矩形,并以起始点为中心,平移
function drawTranslateRectangle() {
const canvas = document.createElement("canvas");
const ctx = canvas.getContext("2d");
canvas.width = 400;
canvas.height = 400;
// 平移前 绘制矩形
ctx.fillStyle = "grey";
ctx.fillRect(0, 0, 200, 100);
// 平移画布
ctx.translate(100, 100);
// 平移后 绘制矩形
ctx.fillStyle = "red";
ctx.fillRect(0, 0, 200, 100);
document.body.appendChild(canvas);
}
drawTranslateRectangle();