all
element.after()
element.after() 方法会在其父节点的子节点列表中插入一些 Node 或 DOMString 对象。插入位置为该节点之后。DOMString 对象会被以 Text 的形式插入。
语法
element.after(...nodes)
- nodes: 一组准备插入的 Node 或 DOMString 。
返回值
应用场景
element.animate()
语法
返回值
应用场景
element.append()
element.append() 方法在 Element的最后一个子节点之后插入一组 Node 对象或 DOMString 对象。被插入的 DOMString 对象等价为 Text 节点。与 Node.appendChild() 的差异:
- Element.append()允许追加 DOMString 对象,而 Node.appendChild() 只接受 Node 对象。
- Element.append() 没有返回值,而 Node.appendChild() 返回追加的 Node 对象。
- Element.append() 可以追加多个节点和字符串,而 Node.appendChild() 只能追加一个节点。
语法
返回值
应用场景
element.attachShadow()
element.attachShadow()
语法
返回值
应用场景
element.before()
语法
返回值
应用场景
element.closest()
语法
返回值
应用场景
element.getAttribute()
语法
返回值
应用场景
element.getAttributeNames()
语法
返回值
应用场景
element.getAttributeNode()
语法
返回值
应用场景
element.getAttributeNodeNS()
语法
返回值
应用场景
element.getBoundingClientRect()
element.getBoundingClientRect() 方法返回一个 DOMRect 对象,其提供了元素的大小及其相对于视口的位置。
语法
const boundingClientRect = element.getBoundingClientRect();
返回值
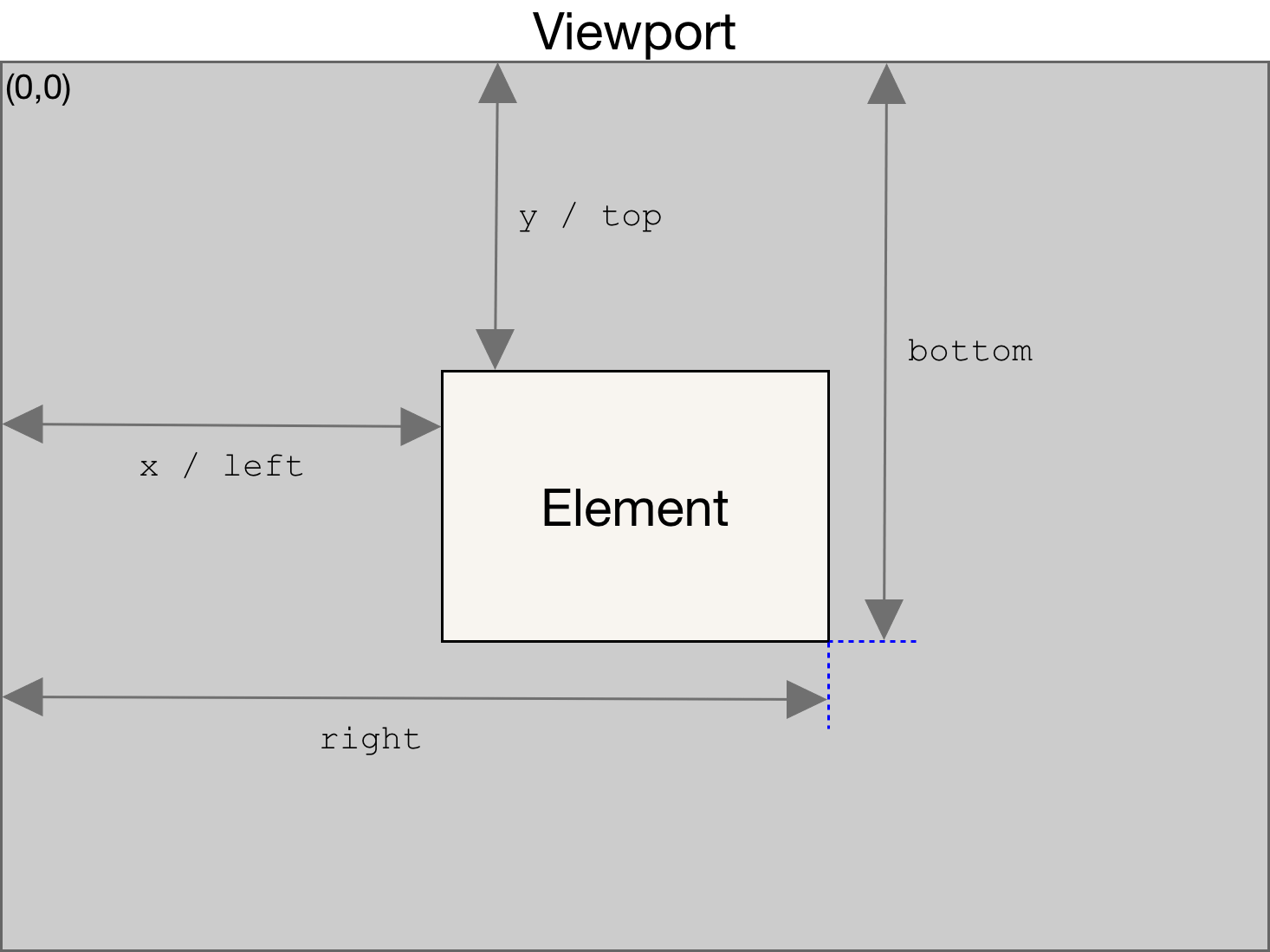
boundingClientRect 对象,是包含整个元素的最小矩形(包括 padding 和 border-width)。该对象使用 left、top、right、bottom、x、y、width 和 height 这几个以像素为单位的只读属性描述整个矩形的位置和大小。除了 width 和 height 以外的属性是相对于视图窗口的左上角来计算的。该方法返回的 DOMRect 对象中的 width 和 height 属性是包含了 padding 和 border-width 的,而不仅仅是内容部分的宽度和高度。如图所示:

应用场景
-
场景一、可视检测
const targetDom = document.querySelector(".box");
function throttle(fn, wait) {
let timer = null;
return function (...args) {
const context = this;
if (!timer) {
timer = setTimeout(() => {
clearTimeout(timer);
timer = null;
fn.apply(context, args);
}, wait);
}
};
}
function isVisible(
boundingClientRect,
viewPortWidth,
viewProtHeight,
threshold
) {
const { top, right, bottom, left } = boundingClientRect;
if (threshold) {
return (
top >= 0 &&
left >= 0 &&
right <= viewPortWidth &&
bottom <= viewProtHeight
);
}
return (
top >= 0 &&
left >= 0 &&
right <= viewPortWidth &&
top <= viewProtHeight
);
}
function handleScroll() {
const boundingClientRect = targetDom.getBoundingClientRect();
const viewPortWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
const viewPortHeight =
window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight;
const visible = isVisible(
boundingClientRect,
viewPortWidth,
viewPortHeight,
true
);
console.log(visible);
}
window.addEventListener("scroll", throttle(handleScroll, 80)); -
场景二、图片懒加载
let index = 0;
const lazyLoadImgList = document.querySelectorAll(".lazy-load-img");
function throttle(fn, wait) {
let timer = null;
return function (...args) {
const context = this;
if (!timer) {
timer = setTimeout(() => {
clearTimeout(timer);
timer = null;
fn.apply(context, args);
}, wait);
}
};
}
function isVisible(
boundingClientRect,
viewPortWidth,
viewProtHeight,
threshold
) {
const { top, right, bottom, left } = boundingClientRect;
if (threshold) {
return (
top >= 0 &&
left >= 0 &&
right <= viewPortWidth &&
bottom <= viewProtHeight
);
}
return (
top >= 0 &&
left >= 0 &&
right <= viewPortWidth &&
top <= viewProtHeight
);
}
function handleScroll() {
const viewPortWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
const viewPortHeight =
window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight;
const { length } = lazyLoadImgList;
for (let i = index; i < length; i++) {
const lazyLoadImgItem = lazyLoadImgList[i];
const boundingClientRect = lazyLoadImgItem.getBoundingClientRect();
if (
isVisible(boundingClientRect, viewPortWidth, viewPortHeight, true)
) {
const src = lazyLoadImgItem.getAttribute("data-src");
lazyLoadImgItem.src = src;
index++;
}
}
}
handleScroll();
window.addEventListener("scroll", throttle(handleScroll, 80));
element.getClientRects()
语法
返回值
应用场景
element.getElementsByClassName()
语法
返回值
应用场景
element.getElementsByTagName()
语法
返回值
应用场景
element.getElementsByTagNameNS()
语法
返回值
应用场景
element.hasAttribute()
语法
返回值
应用场景
element.hasAttributeNS()
语法
返回值
应用场景
element.hasAttributes()
语法
返回值
应用场景
element.hasPointerCapture()
语法
返回值
应用场景
element.insertAdjacentElement()
语法
返回值
应用场景
element.insertAdjacentHTML()
语法
返回值
应用场景
element.insertAdjacentText()
语法
返回值
应用场景
element.matches()
语法
返回值
应用场景
element.prepend()
语法
返回值
应用场景
element.querySelector()
语法
返回值
应用场景
element.querySelectorAll()
语法
返回值
应用场景
element.releasePointerCapture()
语法
返回值
应用场景
element.remove()
语法
返回值
应用场景
element.removeAttribute()
语法
返回值
应用场景
element.removeAttributeNode()
语法
返回值
应用场景
element.removeAttributeNS()
语法
返回值
应用场景
element.replaceChildren()
语法
返回值
应用场景
element.replaceWith()
语法
返回值
应用场景
element.requestFullscreen()
语法
返回值
应用场景
element.requestPointerLock()
element.scroll()
element.scroll() 用于在给定的元素中滚动到某个特定坐标的 Element 接口。
语法
scroll(x,y);
scroll({
top: value,
left: value,
behavior: "smooth" | "auto", // smooth 表示平滑滚动并产生过渡效果, auto 或缺省值会直接跳转到目标位置,没有过渡效果。
});
element.scrollBy()
element.scrollBy() 使得元素滚动一段特定距离的 Element 接口。
语法
scrollBy(x,y);
scrollBy({
top: value,
left: value,
behavior: "smooth" | "auto", // smooth 表示平滑滚动并产生过渡效果, auto 或缺省值会直接跳转到目标位置,没有过渡效果。
});
element.scrollIntoView()
element.scrollIntoView() 会滚动元素的父容器,使被调用 scrollIntoView() 的元素对用户可见。
语法
scrollIntoView();
scrollIntoView(alignToTop=> true | false); // 如果为 true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。如果为 false,元素的底端将和其所在滚动区的可视区域的底端对齐
scrollIntoView(scrollIntoViewOptions=> { behavior: "auto" | "smooth",block: "start" | "center" | "end" | "nearest", inline: "start" | "center" | "end" | "nearest" }); // behavior: 定义动画过渡效果 ; block 定义垂直方向的对齐 ; inline 定义水平方向的对齐
-
behavior: 一个布尔值-
true: 如果为true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。相应的scrollIntoViewOptions: {block: "start", inline: "nearest"}。这是这个参数的默认值。 -
false: 如果为false,元素的底端将和其所在滚动区的可视区域的底端对齐。相应的scrollIntoViewOptions: {block: "end", inline: "nearest"}。
-
-
scrollIntoViewOptions: 一个包含下列属性的对象-
behavior: 定义动画过渡效果,auto或smooth之一。默认为auto。 -
block: 定义垂直方向的对齐,start、center、end或nearest之一。默认为start。 -
inline: 定义水平方向的对齐,start、center、end或nearest之一。默认为nearest。
-
element.scrollTo()
element.scrollTo() 可以使界面滚动到给定元素的指定坐标位置。
语法
scrollTo(x,y);
scrollTo({
top: value,
left: value,
behavior: "smooth" | "auto", // smooth 表示平滑滚动并产生过渡效果, auto 或缺省值会直接跳转到目标位置,没有过渡效果。
});