table
2023年02月09日
一、认识
二、实例
2.1 基础表格
- Html
- Css
<div class="table-container">
<table
width="100%"
border="2"
cellspacing="0"
cellpadding="0"
align="center"
>
<caption>
表格标题
</caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>班级</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>柏拉文</td>
<td>高一</td>
<td>打篮球</td>
</tr>
</tbody>
</table>
</div>
.table-container {
width: 500px;
}
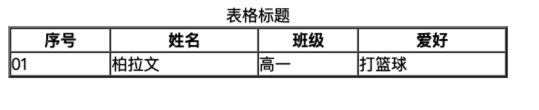
效果如下

Preview
2.2 合并表格
- Html
- Css
<div class="table-container">
<table
width="100%"
border="1"
cellspacing="0"
cellpadding="0"
align="center"
>
<caption>
表格标题
</caption>
<thead>
<tr>
<th rowspan="2">序号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">班级</th>
<th colspan="3">爱好</th>
</tr>
<tr>
<th>学习方面</th>
<th>游戏方面</th>
<th>美食方面</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>柏拉文</td>
<td>高一</td>
<td>React</td>
<td>LoL</td>
<td>火锅</td>
</tr>
</tbody>
</table>
</div>
.table-container {
width: 500px;
}
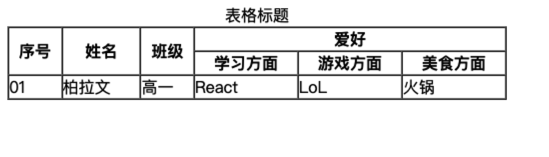
效果如下

Preview
2.3 粘性表格
- Html
- Css
<div class="table-container">
<table
width="100%"
border="2"
cellspacing="0"
cellpadding="0"
align="center"
>
<thead>
<tr>
<th class="col-100 sticky-left">序号</th>
<th class="col-100">姓名</th>
<th class="col-100">班级</th>
<th class="col-100">爱好</th>
<th class="col-100">身高</th>
<th class="col-100">体重</th>
<th class="col-100">薪资</th>
<th class="col-100 sticky-right">学历</th>
</tr>
</thead>
<tbody>
<tr>
<td class="col-100 sticky-left">01</td>
<td class="col-100">柏拉文</td>
<td class="col-100">高一</td>
<td class="col-100">打篮球</td>
<td class="col-100">180</td>
<td class="col-100">120</td>
<td class="col-100">18000</td>
<td class="col-100 sticky-right">本科</td>
</tr>
</tbody>
</table>
</div>
.table-container {
width: 500px;
overflow-x: auto;
position: relative;
}
.col-100 {
min-width: 100px;
text-align: center;
}
.sticky-left{
position: sticky;
left: 0;
z-index: 10;
background-color: #fff;
}
.sticky-right{
position: sticky;
right: 0;
z-index: 10;
background-color: #fff;
}
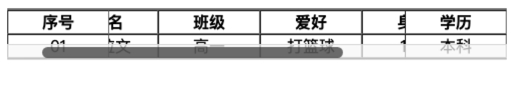
效果如图

Preview