认识
一、认识
虚拟列表其实是按需显示的一种实现,即只对可见区域进行渲染,对非可见区域中的数据不渲染或部分渲染的技术,从而达到极高的渲染性能。
二、细节
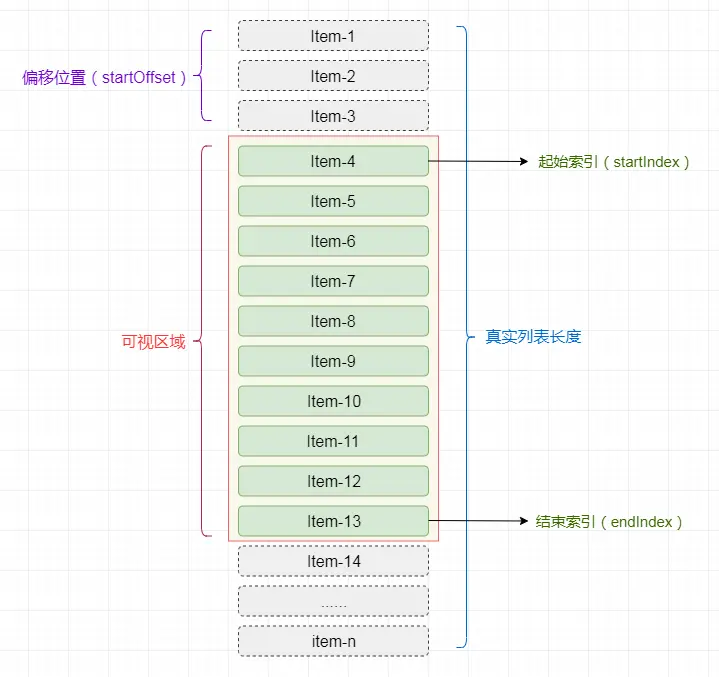
虚拟列表 分为可视区域和非可视区域。虚拟列表 只渲染可视区域列表项, 当滚动发生时, 通过计算获得可视区域内的列表项。架构如下所示:

Preview
2.1 相关变量
-
height: 可视区域高度 -
itemHeight: 列表项高度 -
scrollTop: 当前滚动位置 -
scrollHeight: 列表项总高度 -
startIndex: 可视区域起始索引 -
endIndex: 可视区域结束索引 -
startOffset: 可视区域起始项startIndex在整个列表中的偏移位置
2.2 起始索引计算
2.3 结束索引计算
2.4 起始项偏移值计算
当滚动后,由于渲染区域相对于可视区域已经发生了偏移,此时我需要获取一个偏移量 startOffset,通过样式控制将渲染区域偏移至可视区域中。
2.5 列表项总高度计算
虚拟滚动一般都会需要配置一下 itemHeight 作为基本高度,然后乘以列表项数量获得一个临时高度作为整个容器的高度。一旦元素被真实渲染后,则重新计算整体高度。