Unicode
2023年11月22日
一、认识
Unicode 是字体在网页端最原始的应用方式,特点是:
-
支持按字体的方式去动态调整图标大小,颜色等等。
-
默认情况下不支持多色,直接添加多色图标会自动去色。
二、语法
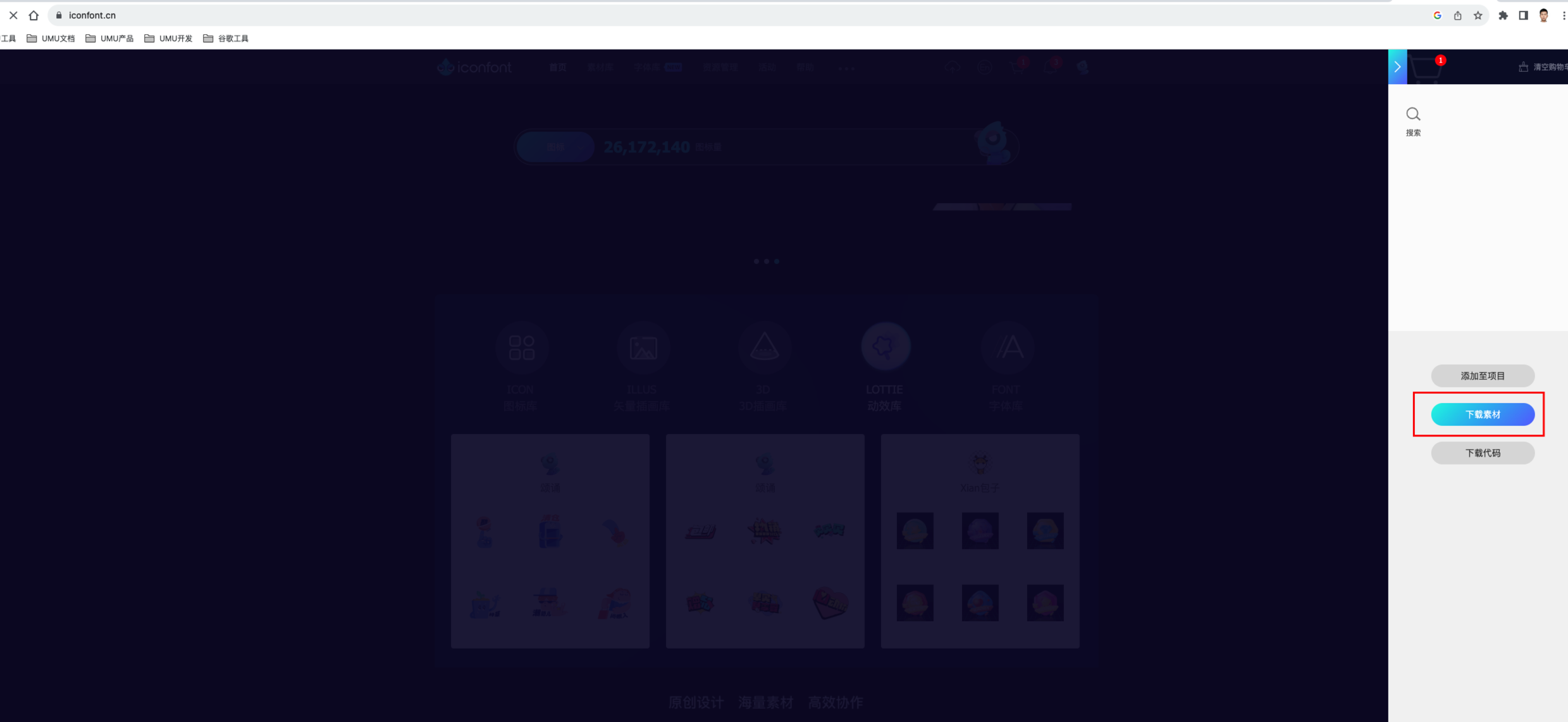
2.1 下载字体

Preview
2.2 定义字体
@font-face {
font-family: 'search-icon';
src: url('./assets/search-icon.ttf');
}
2.3 定义字体样式
.search-icon {
font-family: search-icon !important;
font-size: 16px;
}
2.4 使用字体样式、字体编码
HTML 使用 unicode
<div class="search-icon"></div>
<div>
<input class="search-icon" type="text" placeholder=" 请输入">
</div>
JavaScript 变量 使用 unicode:
-
\e换成\u, 去除;, 比如成为\ue70a -
$#x换成\u, 去除;, 比如\e7bc成为\ue7bc