认识
2023年02月15日
一、认识
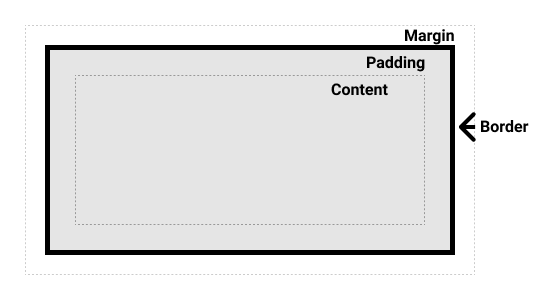
完整的 CSS 盒模型应用于块级盒模型,内联盒子只使用盒模型中定义的部分内容。模型定义了盒的每个部分 —— margin, border, padding, and content
每一个盒子包含:
-
边框区域
border area: 边框盒包裹内容和内边距。大小通过border相关属性设置 -
内容区域
content area: 这个区域是用来显示内容,大小可以通过设置width和height -
外边距区域
margin area: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过margin相关属性设置。 -
内边距区域
padding area: 包围在内容区域外部的空白区域;大小通过padding相关属性设置

Preview
二、分类
盒模型都是由四个部分组成的, 分别是margin、border、padding和content。标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同:
-
标准盒模型的
width和height属性的范围只包含了content -
IE盒模型的
width和height属性的范围包含了border、padding和content
可以通过修改元素的box-sizing属性来改变元素的盒模型:
-
box-sizing:content-box表示标准盒模型(默认值) -
box-sizing:border-box表示IE盒模型(怪异盒模型)
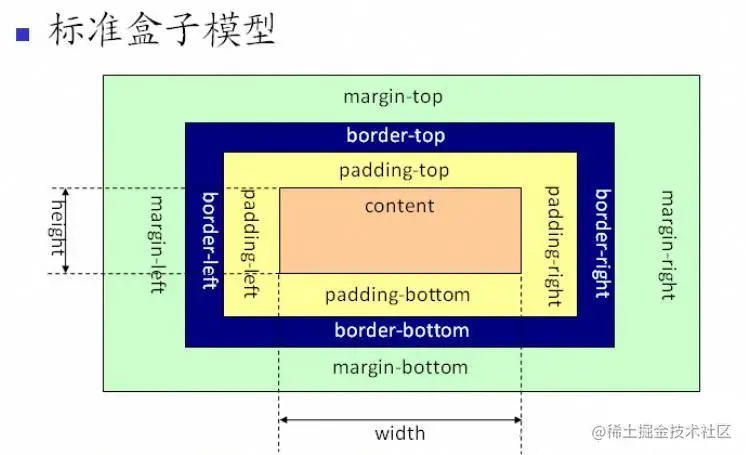
2.1 标准盒模型
属性width,height只包含内容content,不包含border和padding

Preview
开启
box-sizing: "content-box" //开启标准盒模型(默认开启标准盒模型)
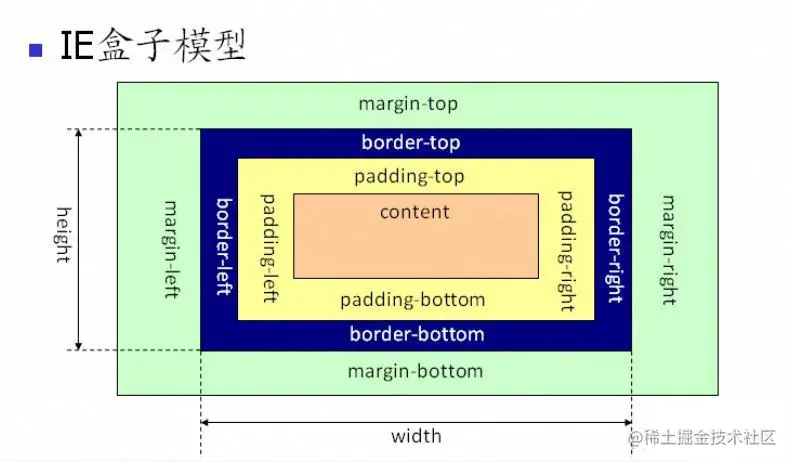
2.2 怪异(IE)盒模型
属性width,height包含border和padding,指的是content+padding+border

Preview
开启
box-sizing: "box-sizing" // 开启怪异(IE)盒模型