应用
一、手动应用
当我们想对某个文件进行检查时,只需要在当前目录打开命令行窗口,输入以下命令,就可以对某个文件或某个目录下的所有文件进行检查。如果执行完命令后什么也没有输出,就说明我们的代码已经通过ESLint检查,可以放心提交代码。
1.1 检查
eslint src/APP.vue // 检查指定的文件
eslint src/*.vue // 检查src目录下的所有文件
1.2 修复
执行以下的ESLint自动修复命令,对一些错误进行自动修复。不过,这个命令只能自动修复一些代码格式上的错误(比如ESLint的配置要求需要使用双引号,但是写代码时采用了单引号而报错),对于一些语法错误,就需要我们手动去修复。
eslint src/APP.vue --fix // 检查指定的文件,并且自动修复错误
eslint src/*.vue --fix // 检查src目录下的所有文件,并且自动修复错误
二、自动应用
配置好ESLint和Prettier之后,我们通过运行eslint命令,就可以对我们代码进行检查啦。但是,每次要手动运行命令才能检查我们的代码还是有点麻烦,有没有更简单的方式,让我们在编写代码的过程中,只要保存文件就能够对当前文件进行检查,并且自动修复一些错误呢?接下来,接下来,VSCode插件就登场啦~
2.1 安装 VsCode 插件
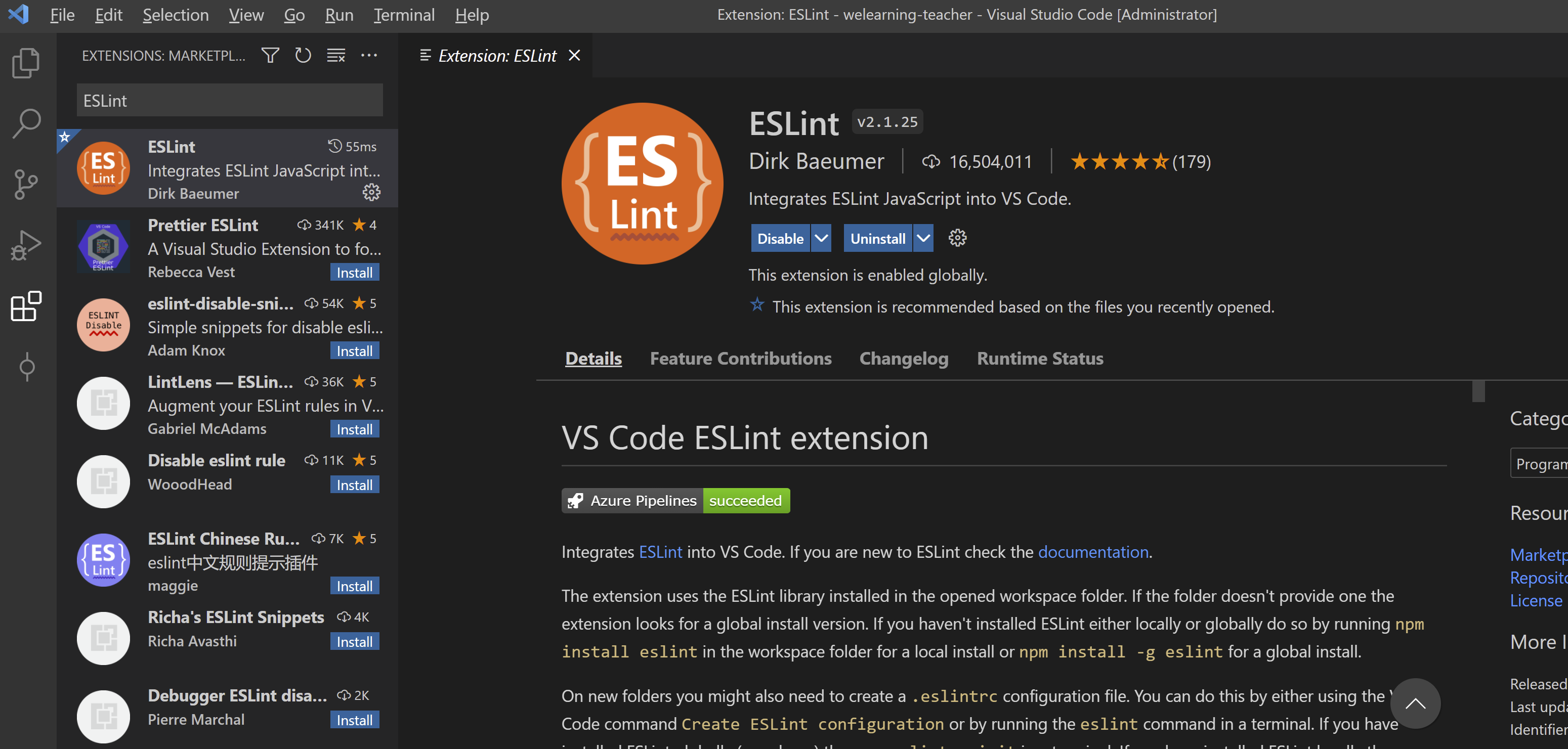
安装Eslint插件
首先,我们需要安装的ESLint插件,安装方法很简单,在VSCode的EXTENSIONS中找到ESLint插件,然后点击install就可以啦。

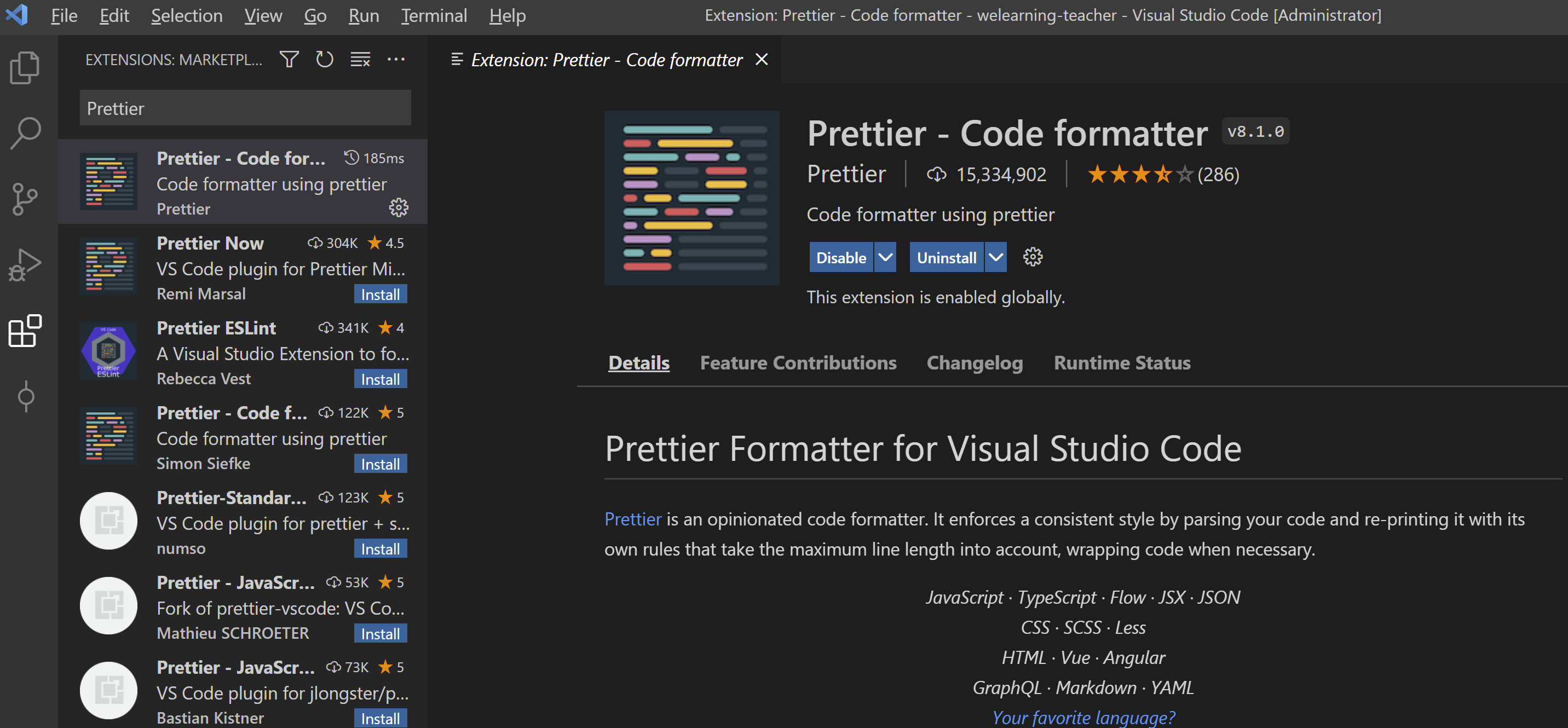
安装Prettier插件
接着,我们还需要安装Prettier插件。

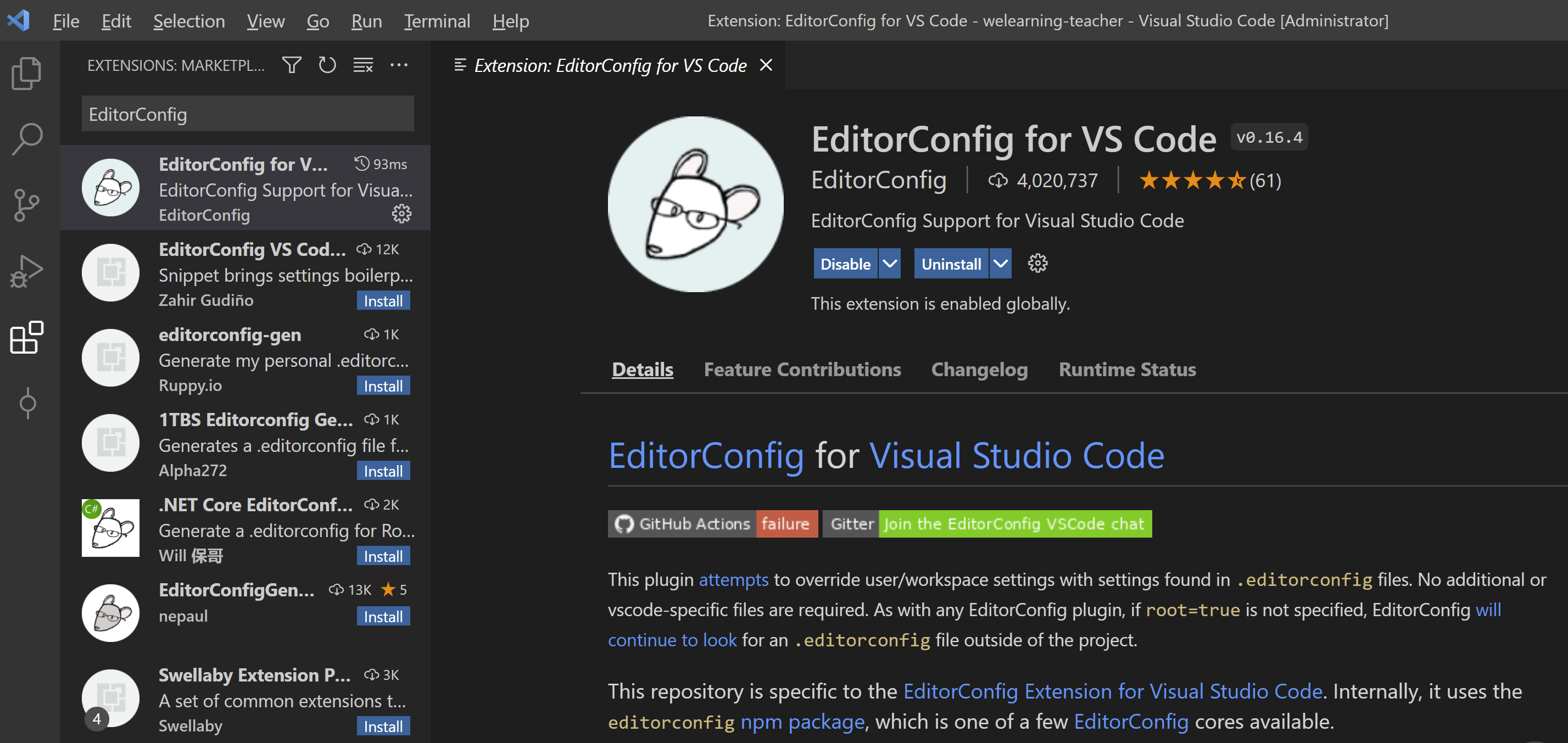
安装EditorConfig for VS Code插件
最后,我们也把EditorConfig for VS Code插件安装上,这个插件可以让编译器读取配置文件,并且按照配置文件里面的规定来格式化代码,有了这个插件,只要定义好一份配置文件,就算团队成员用的编译器不同,也能够输出风格统一的代码。

2.2 配置 VsCode setting.json
安装好插件之后,我们还需要设置VSCode的settings.json文件,实现保存代码时就自动执行ESLint检查。VSCode的setting.json设置分为工作区和用户两个级别,其中用户区会对所有项目生效,而工作区的设置只会对当前项目生效。
-
用户区配置: 点击
VSCode左下角的设置按钮,选择Settings,选择以文本编辑形式打开settings.json,并且在setting.json中加入以下代码。配置完成之后,当我们保存某个文件时,就可以自动对当前文件进行ESLint检查,并且自动对一些错误进行修复啦。{
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
} -
工作区配置: 除了配置用户区的
settings.json之外,我们也可以配置工作区的settings.json,工作区的配置只会对当前项目生效。 首先,我们需要在项目根目录创建.vscode目录,并且在该目录下创建settings.json文件。 接着,在settings.json中加入以下代码,配置完成后,当我们保存该项目中某个文件时,也会自动对该文件进行ESLint检查,并且自动修复一些问题。{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"eslint.validate": ["typescript", "javascript", "vue"],
"editor.defaultFormatter": "esbenp.prettier-vscode",
}
2.3 配置 VsCode EditorConfig
上面在安装VSCode插件时,我们提到了要安装EditorConfig for VS Code插件,那这个插件需要怎么起作用呢?首先,我们需要在项目根目录创建.editorconfig文件。创建完成之后,这个文件里面定义的代码规范规则会高于编译器默认的代码规范规则。 接着,我们只需要在.editorconfig文件中加入我们想要覆盖的编译器的配置,比如下面的配置定义了缩进为2个空格,那么就算编译器默认的是4个空格的缩进,最后也会按照我们的.editorconfig配置,按照2个空格进行缩进。
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
insert_final_newline = true
trim_trailing_whitespace = true
end_of_line = auto