应用
2023年02月24日
一、手动应用
二、自动应用
除了使用Commitizen信息交互工具来帮助我们规范Commit Message之外,我们也可以使用编译器自带的可视化提交工具。接下来,将会介绍VSCode可视化提交工具的使用方法。
2.1 安装 Git-Commit-Plugin 插件
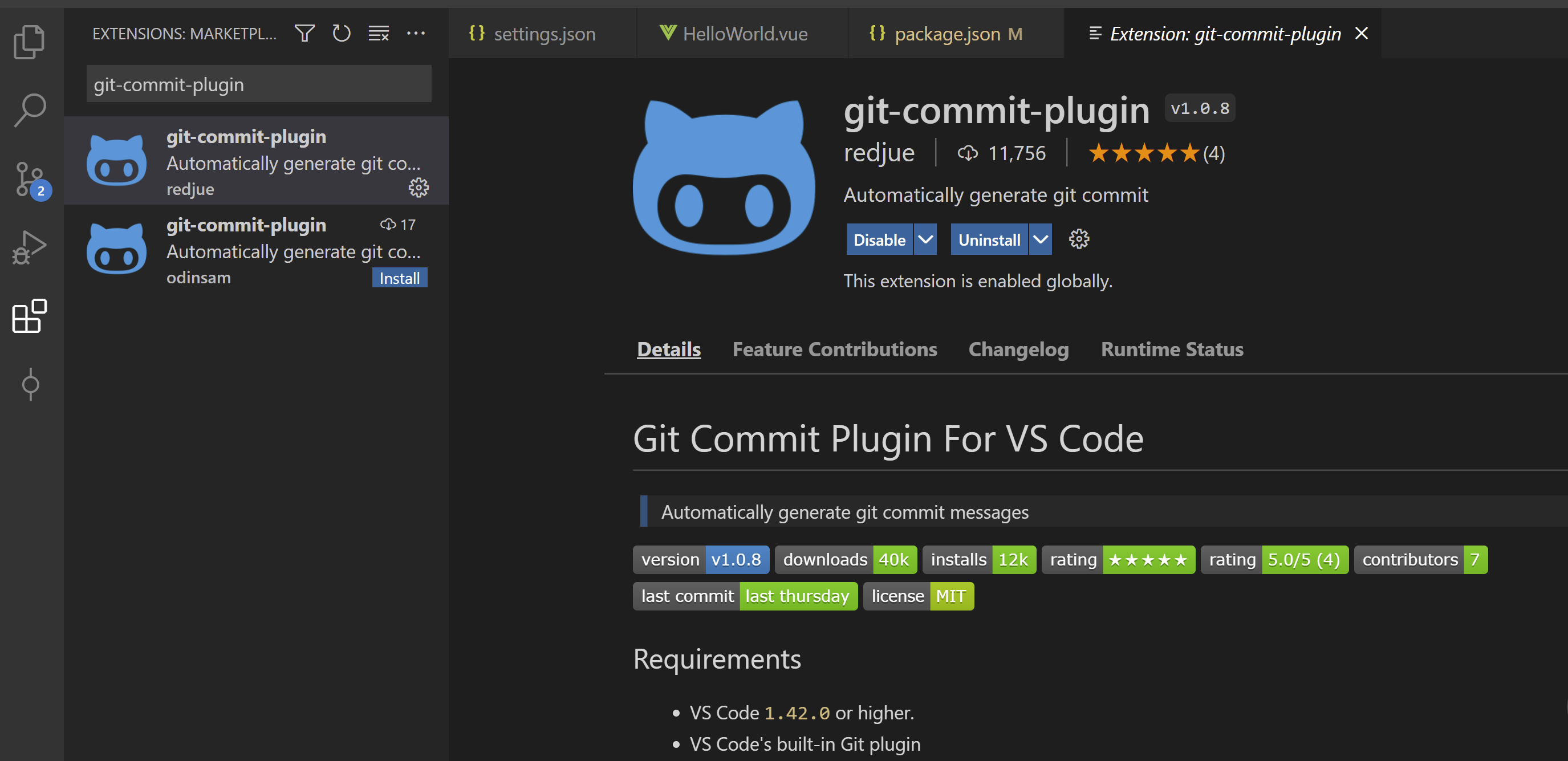
在VSCode的EXTENSIONS中找到git-commit-plugin插件,点击install进行安装。

Preview
2.2 使用 Git-Commit-Plugin 插件
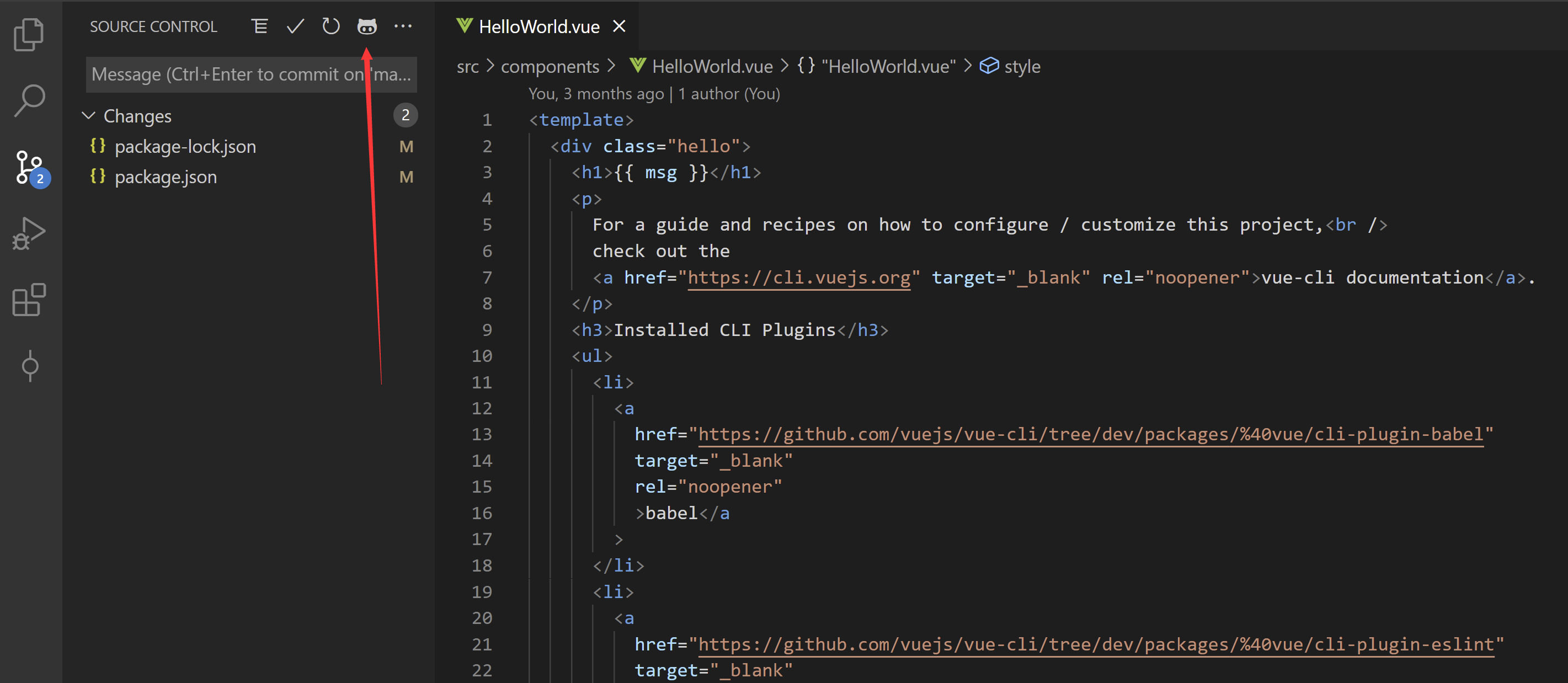
安装完成之后,可以通过git add添加要提交的文件,接着,在Source Control点击show git commit template图标,开始编写Commit Message信息。

Preview
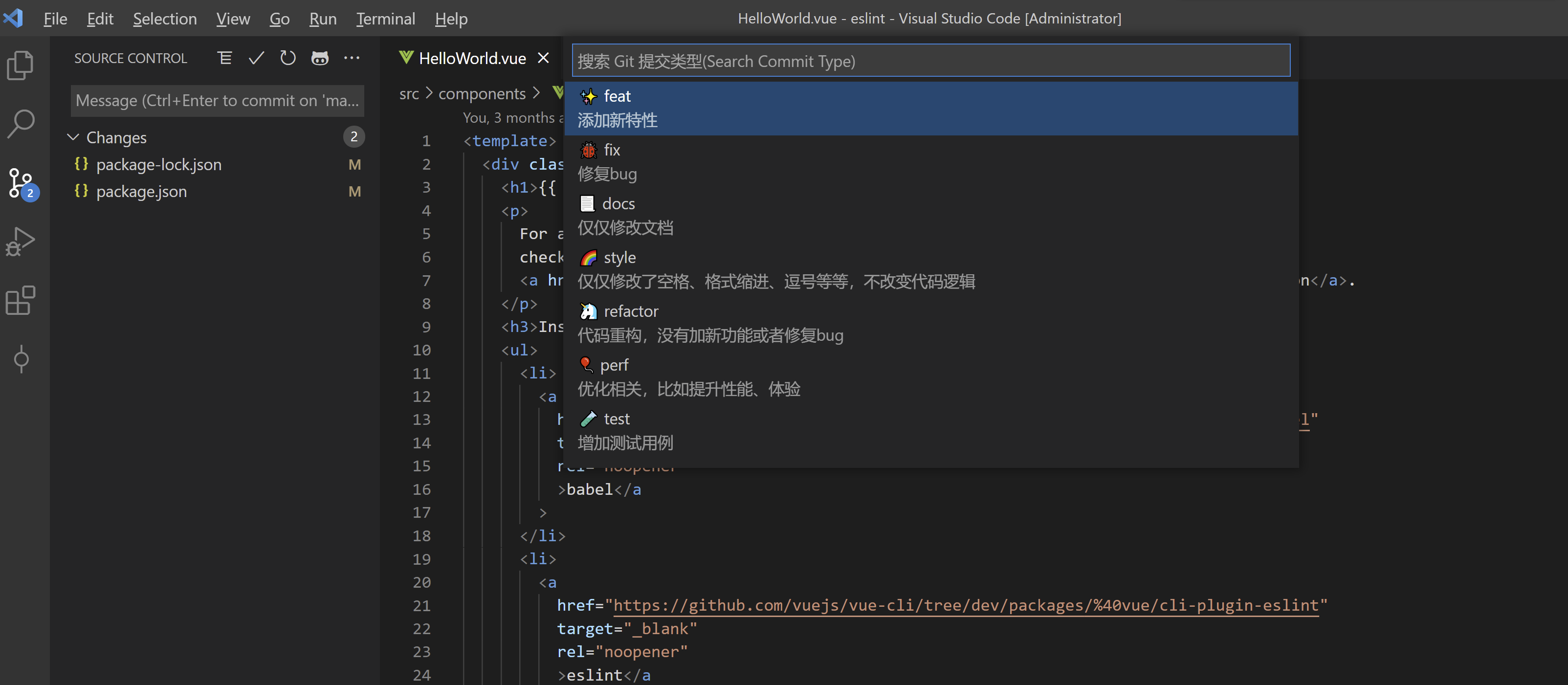
接下来只需要按照指引进行Commit Message的编写。

Preview
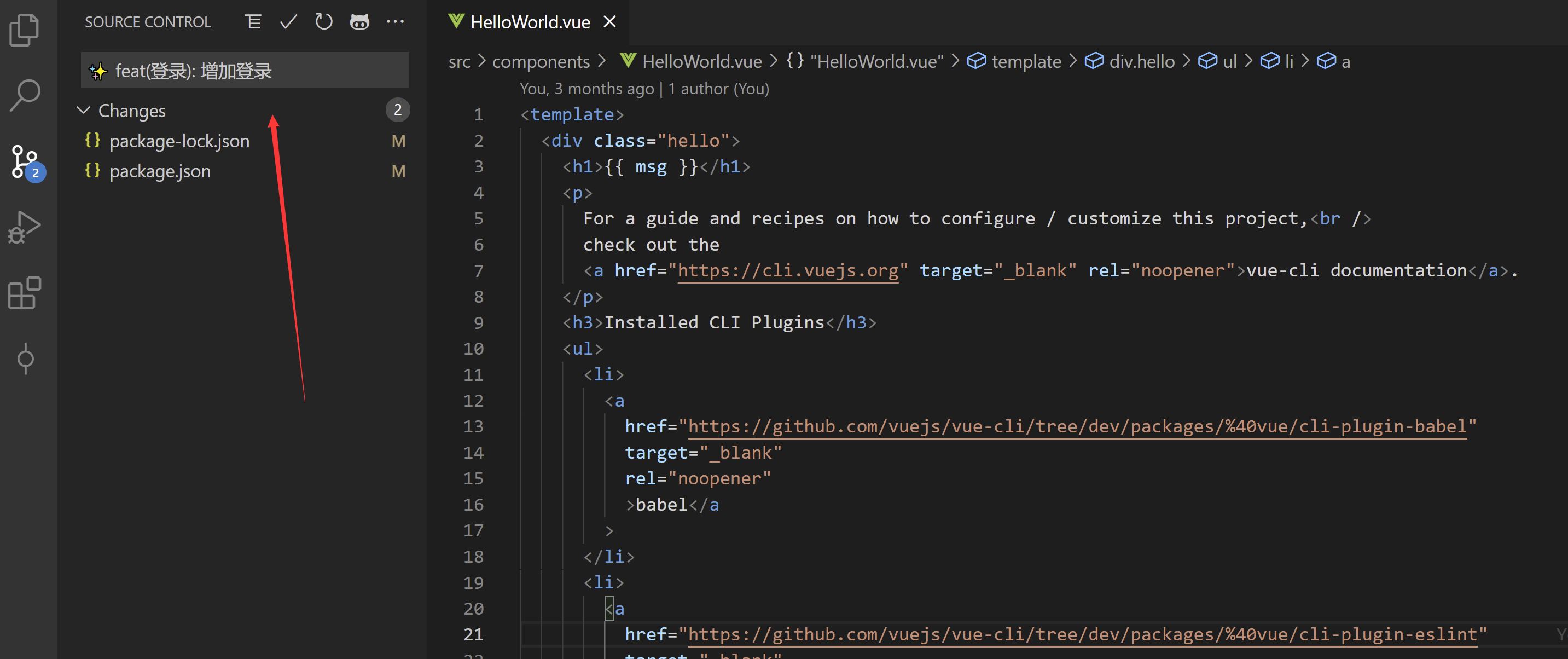
当编写完成之后,可以得到符合规范的Commit Message,这个时候就可以放心将Commit Message及所修改的文件进行提交啦。

Preview