应用
一、手动应用
安装配置好StyleLint之后,我们就可以运行StyleLint命令,对指定的文件进行CSS语法检查,其中,--fix表示自动修复StyleLint错误。
运行StyleLint命令后,如果什么也没有输出,就说明我们的文件已经通过StyleLint的检查。如果输出报错信息,就说明没有通过StyleLint的检查,需要根据错误信息对代码进行修复。
// 对某个文件进行检查
stylelint "src/App.vue" --fix
// 对指定后缀名的文件进行检查
stylelint "src/*.{html,vue,css,saas,scss,less}" --fix
除了直接在命令行运行StyleLint命令方式之外,我们也可以在package.json中自定义StyleLint的启动命令。如下面代码所示,配置好package.json之后,我们通过运行npm run lint:css就能够对指定文件进行StyleLint检查。
{
"scripts": {
"serve": "cross-env NODE_ENV=development vue-cli-service serve --mode dev",
"serve:test": "cross-env NODE_ENV=test vue-cli-service serve --mode test",
"serve:prod": "cross-env NODE_ENV=production vue-cli-service serve --mode prod",
"build:dev": "cross-env NODE_ENV=production vue-cli-service build --mode dev",
"build:test": "cross-env NODE_ENV=production vue-cli-service build --mode test",
"build:prod": "cross-env NODE_ENV=production vue-cli-service build --mode prod",
"lint": "vue-cli-service lint",
"lint:css": "stylelint **/*.{vue,htm,html,css,sss,less,scss,sass} --fix"
},
}
二、自动应用
2.1 安装 Style 插件
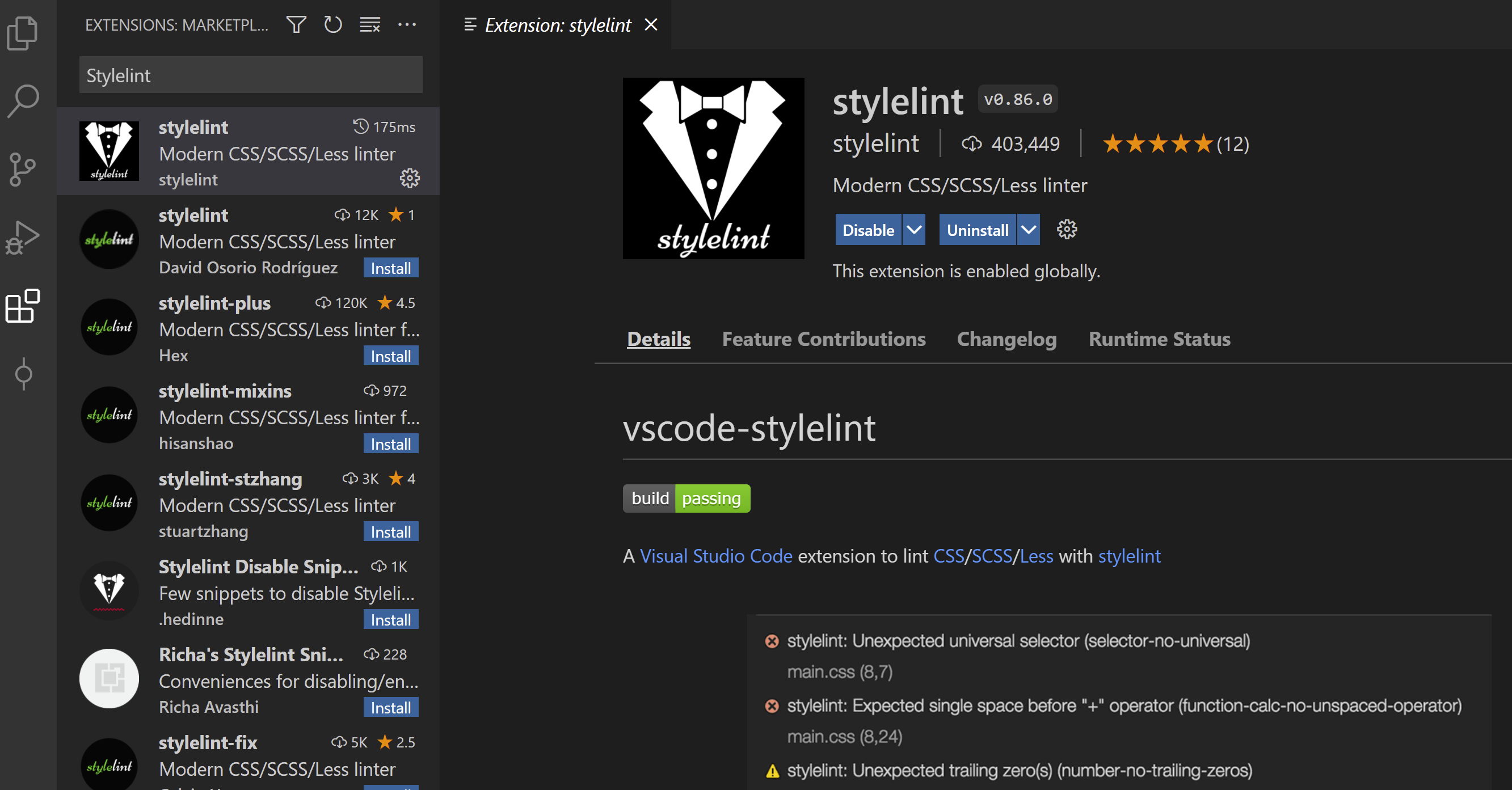
为了让我们在编写代码的过程中,能够实时提示StyleLint错误,并且在保存文件时,能够自动对当前文件进行StyleLint检查和修复,我们可以在VSCode中安装StyleLint插件。 在VSCode的EXTENSIONS中找到StyleLint插件,点击install就可以安装StyleLint插件。

2.2 配置 settings.json 文件
安装好StyleLint插件之后,我们还需要配置VSCode的settings.json文件,让我们的代码在保存时,就能够按照规范对CSS样式进行检查及自动fix。VSCode的settings.json设置分为工作区和用户区两个级别。其中,用户区的设置会对所有项目生效,工作区的设置只能对当前项目生效。
用户区settings.json配置: 点击VSCode左下角的设置按钮,选择Settings,并且选择以文本编辑的方式打开settings.json,在settings.json中加入以下代码。
{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {"source.fixAll.stylelint": true // 保存时是否自动 stylelint 修复
},
}
工作区settings.json配置: 在项目根目录创建.vscode目录,并且在该目录下创建settings.json文件。在settings.json中加入以下代码。
{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true // 保存时是否自动 stylelint 修复
}
}
配置好用户区或工作区的settings.json后,当我们修改了某个文件的CSS代码,并且保存时,就会发现能够对当前文件自动进行stylelint检查和修复了。