浏览器资源加载
一、资源加载类型
Priority Hints(优先级提示)是一种用于指导浏览器资源加载顺序的技术。它允许开发者向浏览器提供有关资源加载优先级的建议,以便浏览器更好地决定哪些资源应该优先加载。通过使用 Priority Hints,开发者可以提高关键资源的加载速度,从而改善页面性能和用户体验。
在 HTML 中,可以使用 <link> 元素的 rel 属性来添加 Priority Hints。具体来说,以下是一些常用的 Priority Hints 值:
-
preload: 建议浏览器在页面加载过程中尽早加载该资源。 -
prefetch: 建议浏览器在后台加载该资源,以备将来使用。 -
prerender: 建议浏览器预渲染该资源,以提前生成即将展示给用户的页面。
二、资源加载优先级
Chrome浏览器中的5层优先级指的是网络请求的优先级,这些优先级决定了浏览器在处理网络请求时的顺序和优先级。以下是Chrome浏览器中网络请求的5个优先级:
-
最高优先级(
Highest): 该优先级通常用于处理关键资源,如页面的主要HTML、JavaScript和CSS文件。这些资源对于页面的加载和渲染至关重要。 -
较高优先级(
High): 该优先级通常用于处理一些重要的资源,如页面中需要立即展示的图片、字体等。 -
默认优先级(
Medium): 大多数网络请求的默认优先级,包括大多数的静态资源和异步加载的资源。 -
较低优先级(
Low): 该优先级通常用于处理一些不太重要的资源,如异步统计脚本、广告等。 -
最低优先级(
Lowest): 该优先级通常用于处理一些可延迟加载的资源,如某些后台任务、预取资源等。
这些优先级可以帮助浏览器更好地处理网络请求,确保关键资源能够尽快加载并渲染,提高用户的页面加载体验。在实际开发中,可以通过设置合适的资源加载优先级来优化页面加载性能。
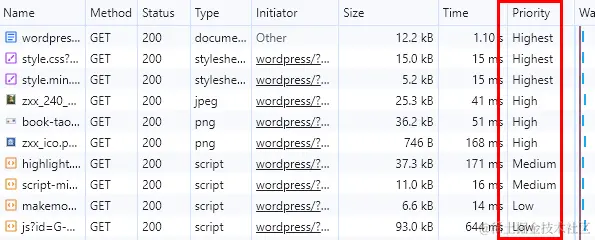
我们可以Chrome浏览器的开发者工具,在 Network 面板中可以看到每一个请求的优先级,如下图所示。

如果你发现你的浏览器没有上图选中的列表,试试右键面板,然后访问下图所示的菜单项进行开启。