定位请求发起者
2024年08月07日
一、认识
在谷歌浏览器(Google Chrome)的开发者工具中,Initiator(发起者) 工具栏用于显示和跟踪网络请求的源头。当你使用开发者工具的 网络 (Network) 面板时,你可以看到每个网络请求的详细信息,包括其发起者。如下所示:

Preview
具体来说,Initiator 工具栏 的作用包括:
-
显示请求来源:在网络请求列表中,
Initiator列显示了每个请求的起始源。这可以帮助你了解哪个脚本、函数或事件触发了某个特定的网络请求。 -
调试网络请求:通过查看
Initiator信息,你可以追踪到发起网络请求的代码行,这对调试非常有用。例如,如果你发现某个请求未按预期工作,Initiator列可以帮助你定位问题的代码部分,从而更快地解决问题。 -
分析性能: 了解请求的发起源可以帮助你识别性能瓶颈。例如,如果多个请求由某个特定的脚本发起,你可以优化这个脚本以提高整体性能。
二、场景
2.1 定位页面请求的发起者

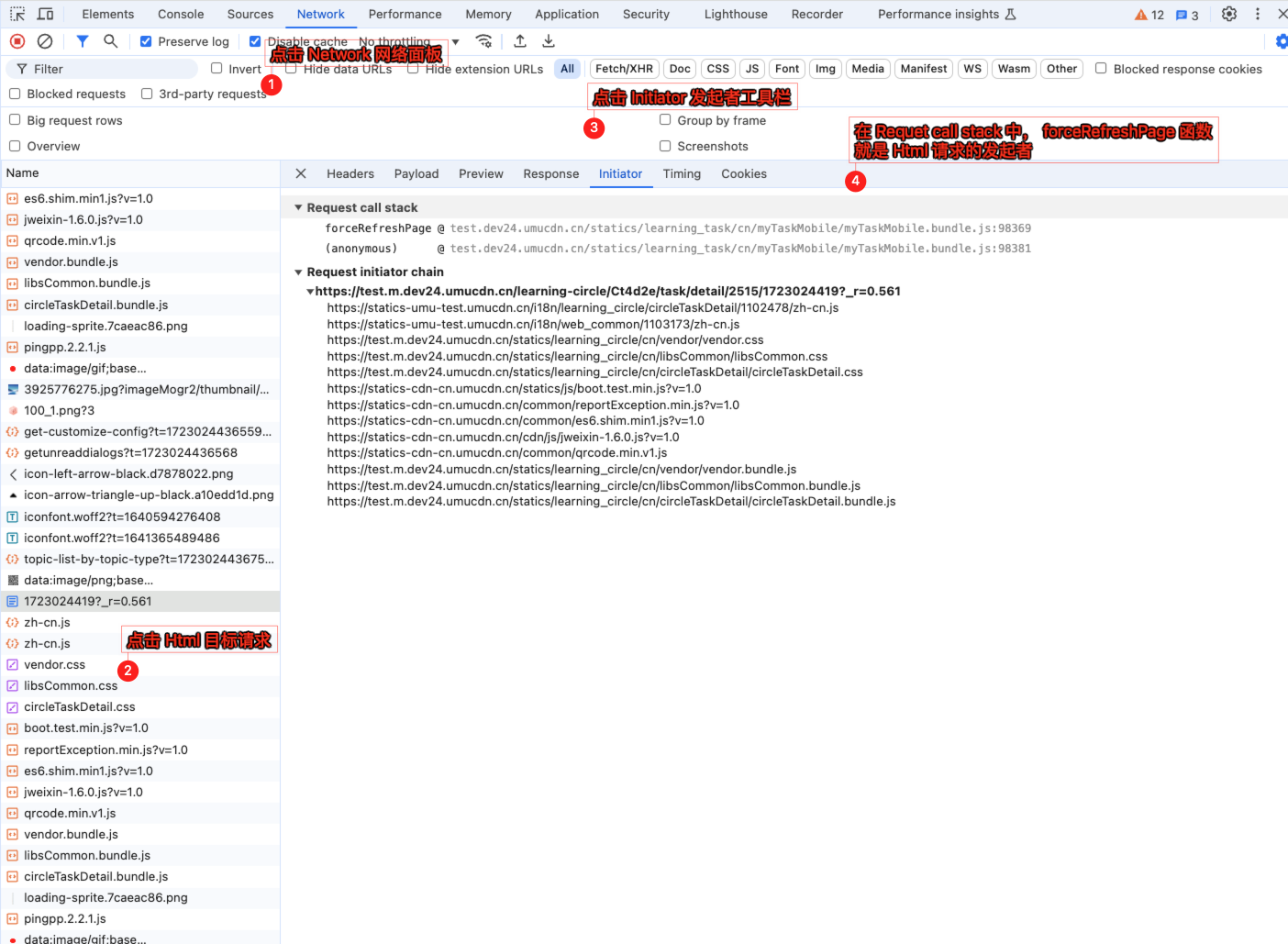
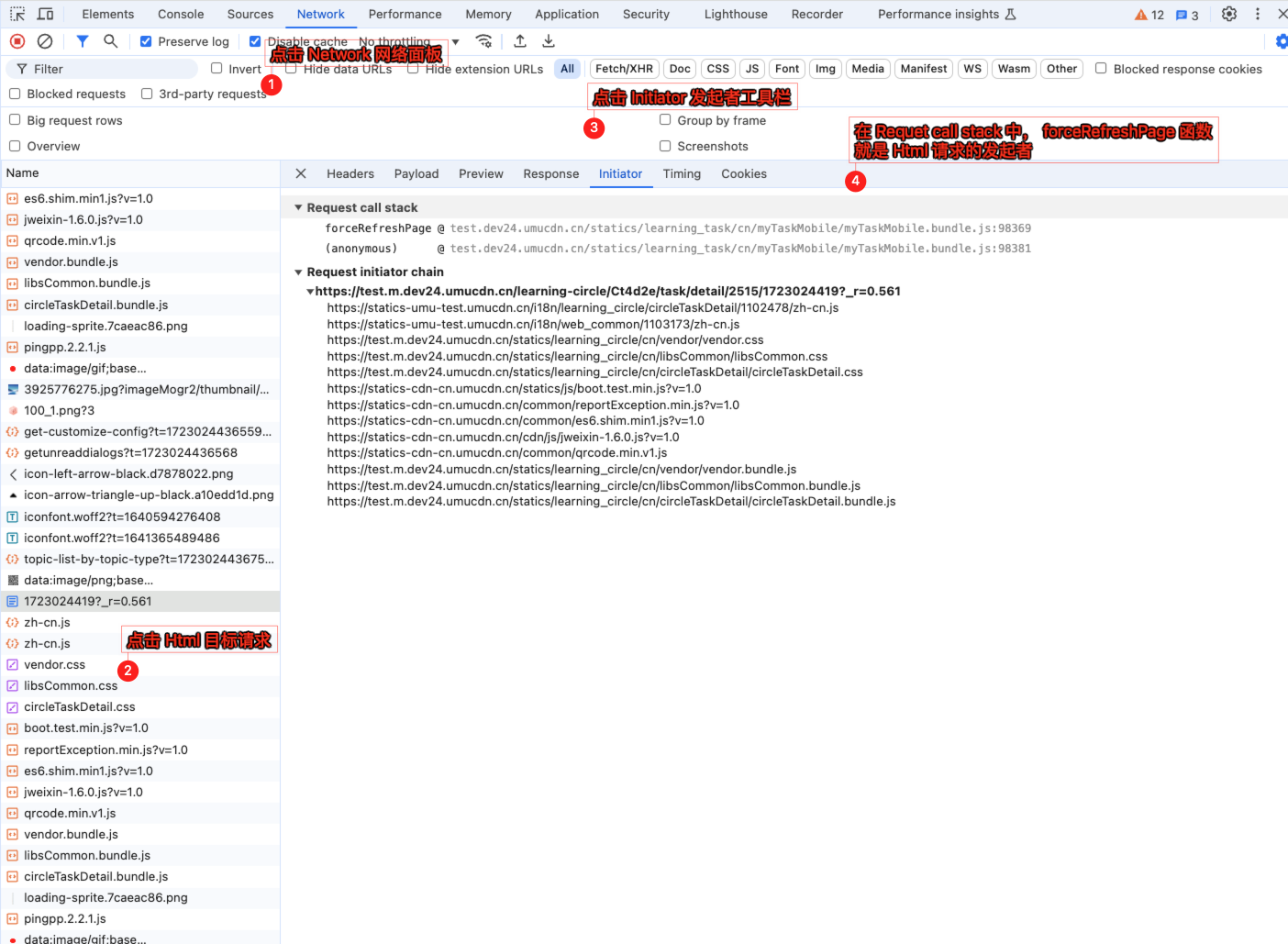
Preview
如图所示:
-
点击 网络
Network面板, 点击1723024419这个页面请求, 点击Initiator工具栏 -
通过
Request call stack模块得出,1723024419这个页面请求的发起者为forceRefreshPage函数 -
鼠标点击
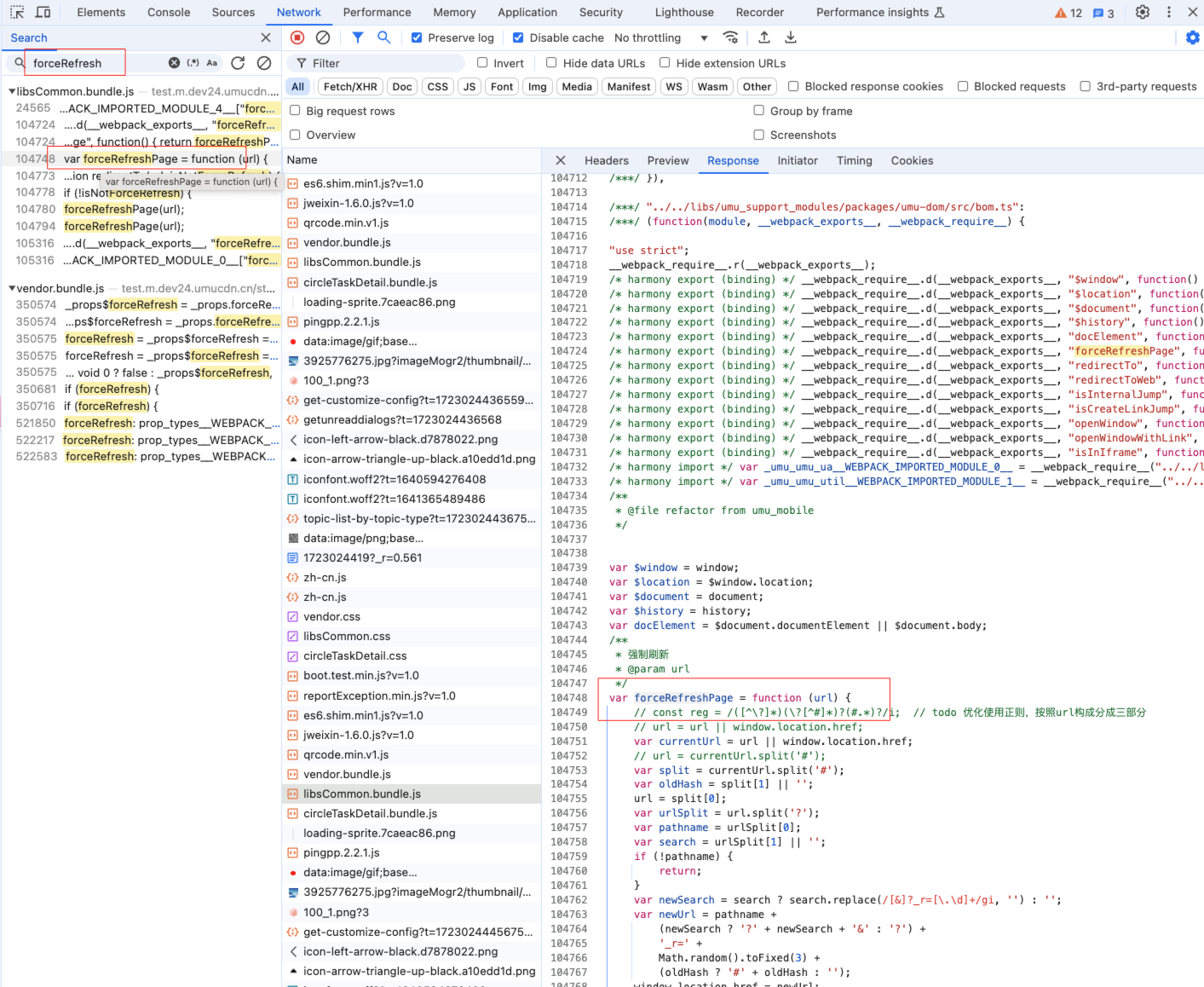
1723024419这个请求,command + F输入forceRefreshPage按Enter, 进行搜索,如下图所示: Preview
Preview