调试修改代码
2024年08月07日
一、认识
二、操作
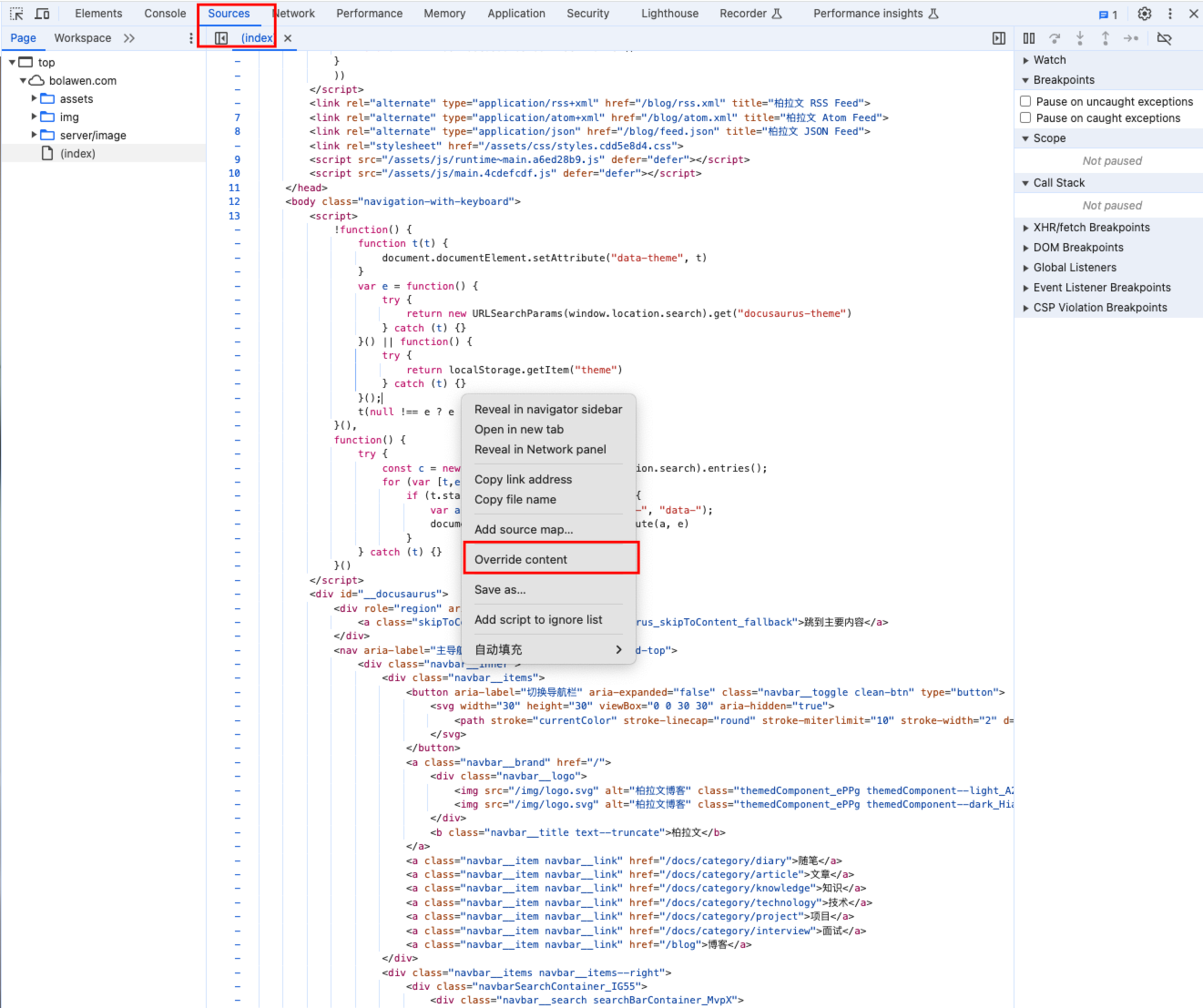
1. 点击 Sources, 右击选择 Override Content

Preview
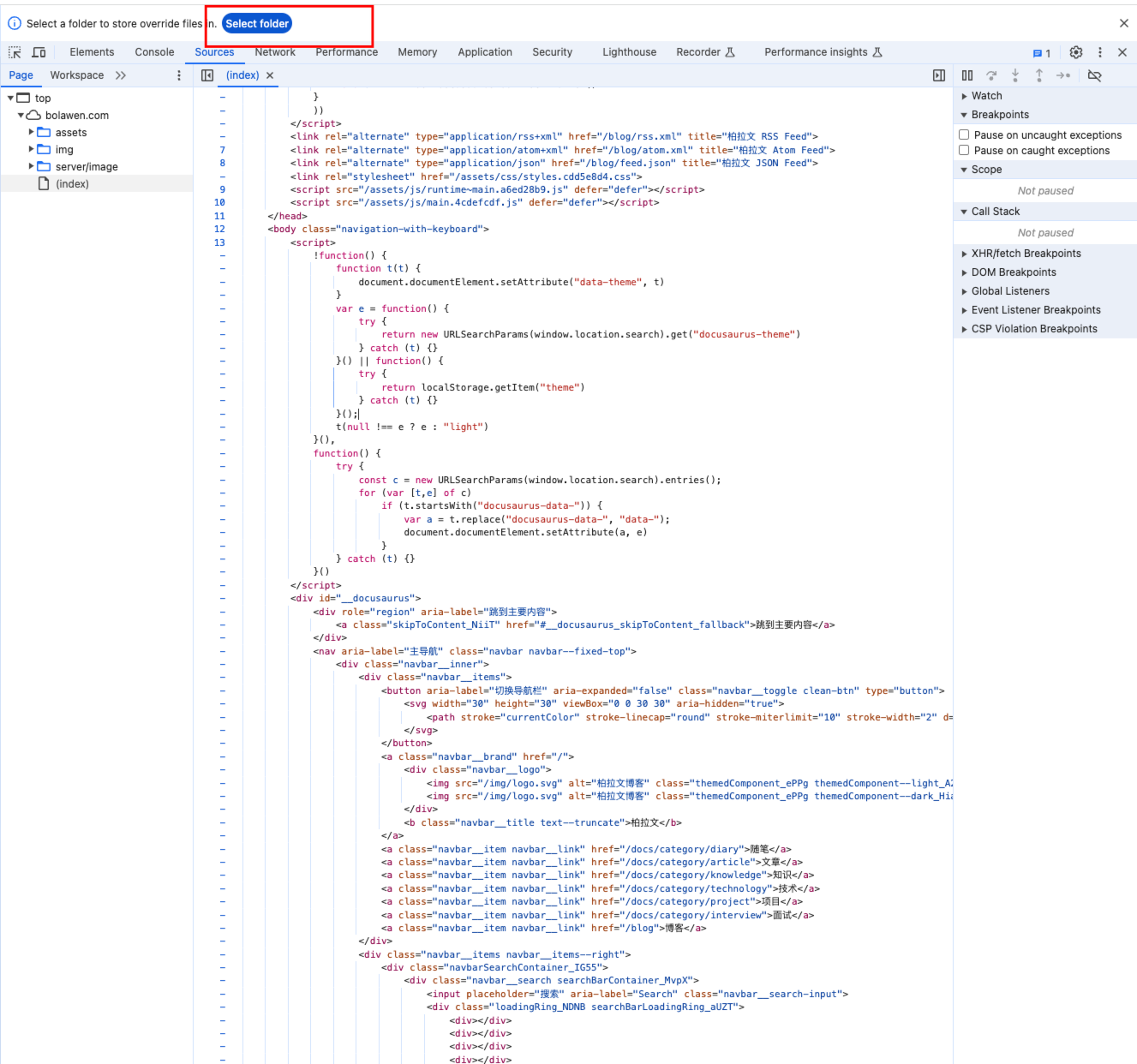
2. 点击 Select Folder, 选择允许 Chrome 写入的文件夹

Preview
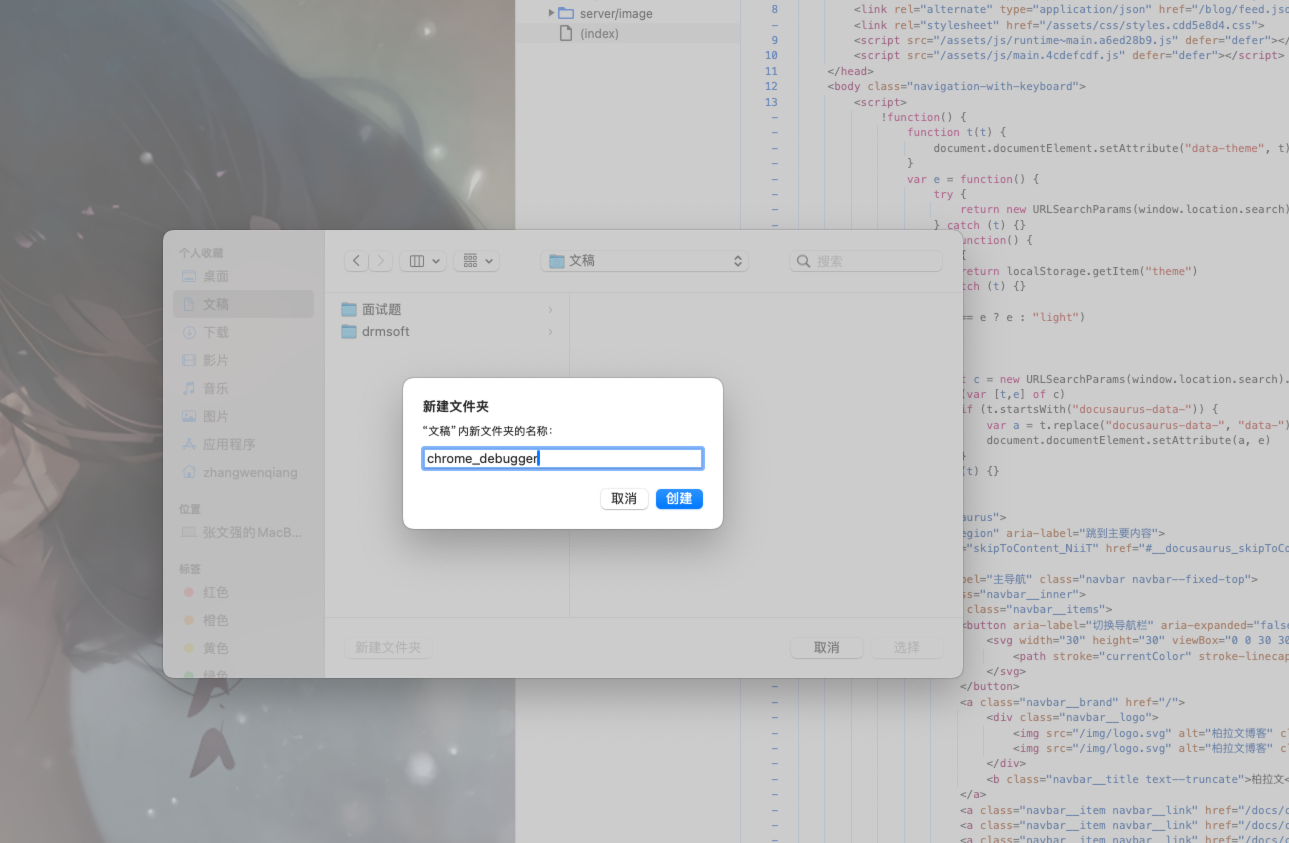
3. 新建 Chrome_Debugger 文件夹(可以随便新建一个文件夹),用于 Chrome 写入临时代码。(注意:只是允许 Chorme 允许写入文件而已,不是从本地选择代码)

Preview
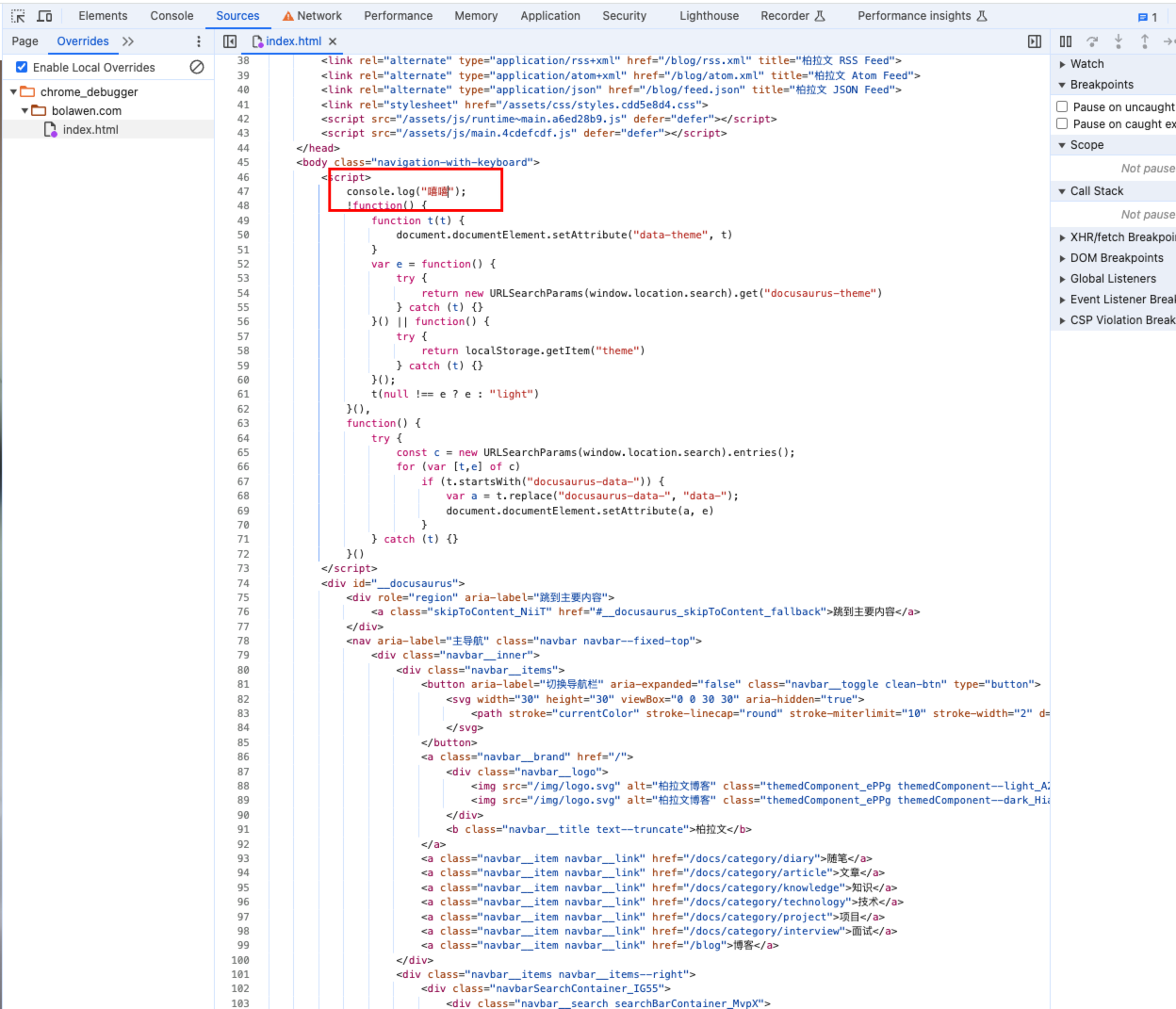
4. 然后我们就可以更改线上代码,然后刷新调试即可

Preview
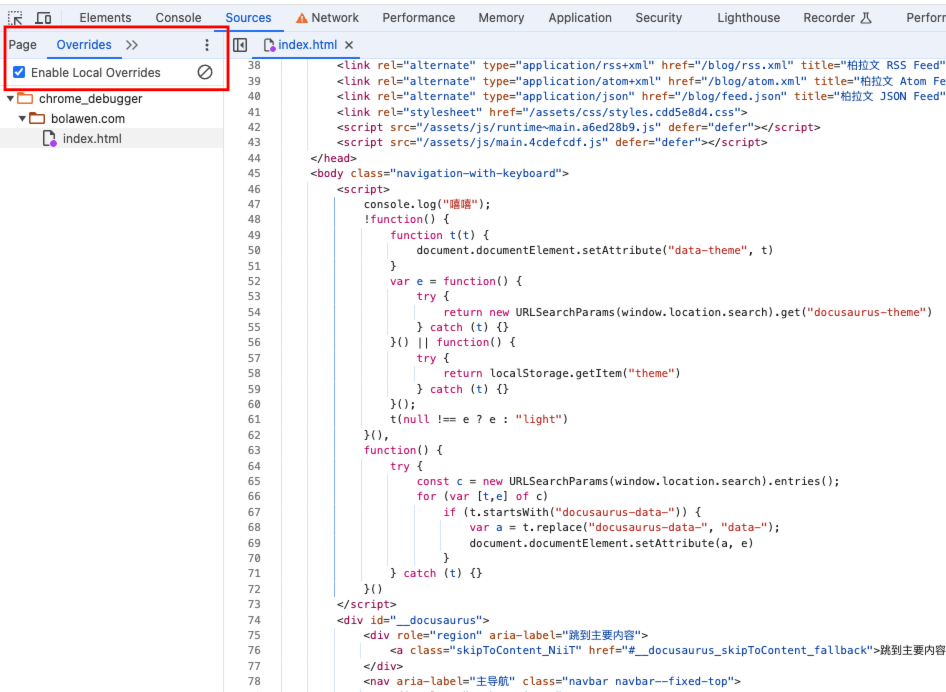
5. 如果想取消 Override Content, 取消对应勾选即可

Preview